




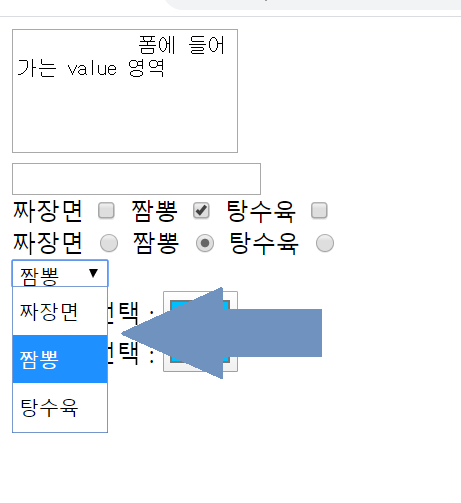
태그 input의 속성 checked, 속성 selected는 기본값으로 해두는 것!

HTML에서의 색표현
색 코드 - #rrggbb




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
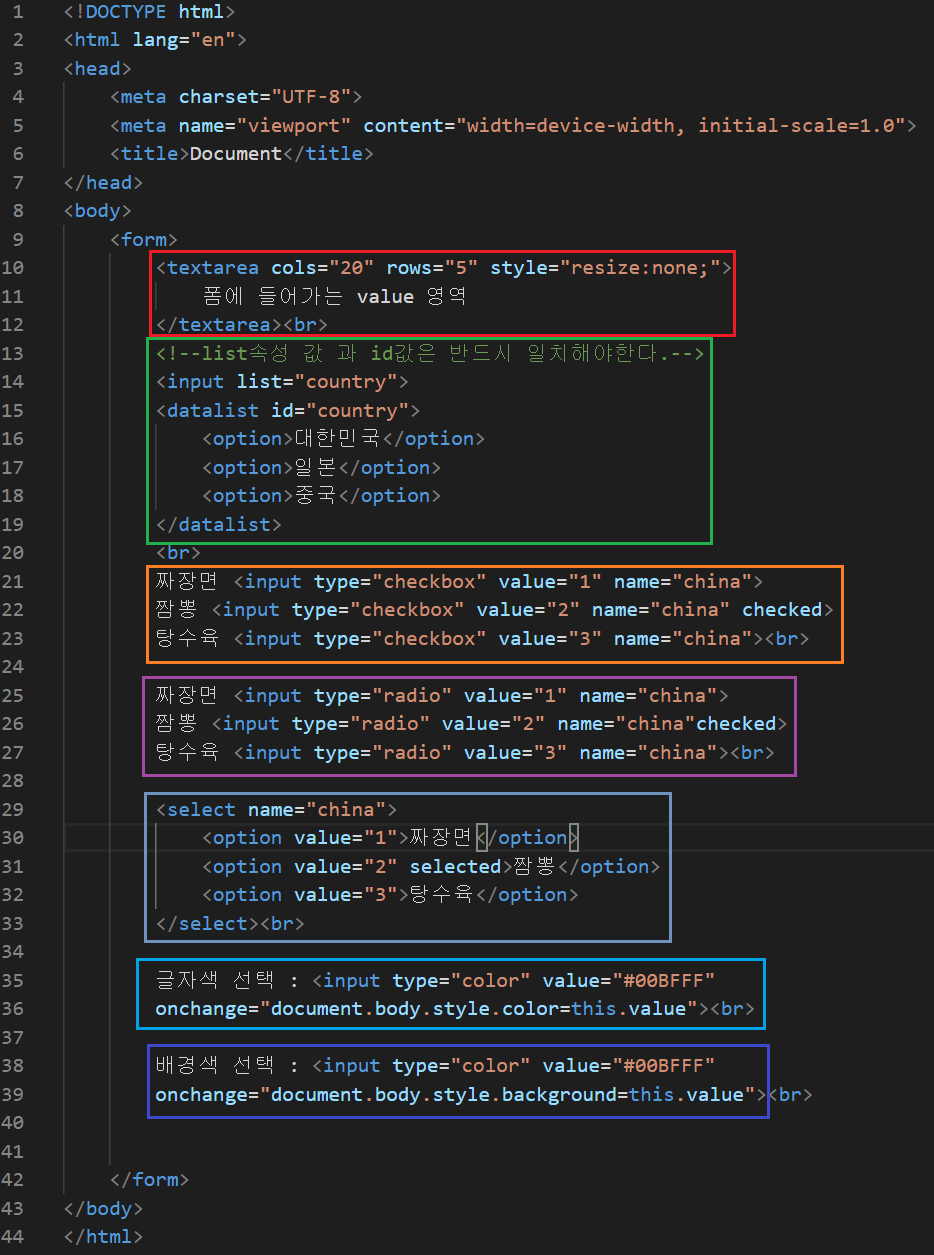
<form>
<textarea cols="20" rows="5" style="resize:none;">
폼에 들어가는 value 영역
</textarea><br>
<!--list속성 값 과 id값은 반드시 일치해야한다.-->
<input list="country">
<datalist id="country">
<option>대한민국</option>
<option>일본</option>
<option>중국</option>
</datalist>
<br>
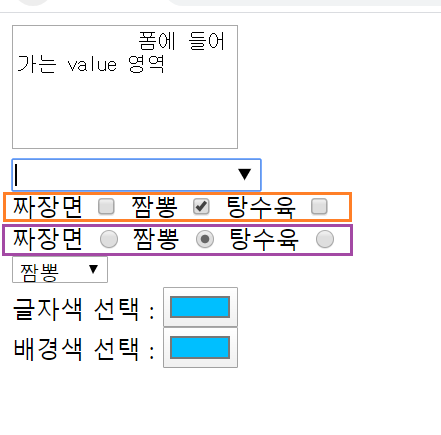
짜장면 <input type="checkbox" value="1" name="china">
짬뽕 <input type="checkbox" value="2" name="china" checked>
탕수육 <input type="checkbox" value="3" name="china"><br>
짜장면 <input type="radio" value="1" name="china">
짬뽕 <input type="radio" value="2" name="china"checked>
탕수육 <input type="radio" value="3" name="china"><br>
<select name="china">
<option value="1">짜장면</option>
<option value="2" selected>짬뽕</option>
<option value="3">탕수육</option>
</select><br>
글자색 선택 : <input type="color" value="#00BFFF"
onchange="document.body.style.color=this.value"><br>
배경색 선택 : <input type="color" value="#00BFFF"
onchange="document.body.style.background=this.value"><br>
</form>
</body>
</html>
'HTML&CSS' 카테고리의 다른 글
| form에 사용된 숫자 입력 (0) | 2020.03.05 |
|---|---|
| form에 사용된 시간 날짜 요소 (0) | 2020.03.05 |
| 검색하기 <form method="get" action=""> //searching on (0) | 2020.03.04 |
| 로그인 <form > 연습 / JDK, 이클립스, Tomcat설치/ (0) | 2020.03.04 |
| <iframe>연습/<vedio>,<audio>/ (0) | 2020.03.04 |



