

더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
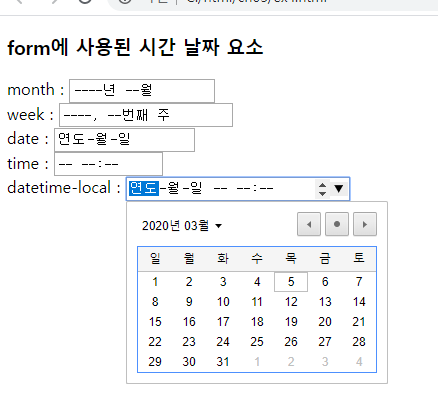
<h3>form에 사용된 시간 날짜 요소</h3>
<form method="get">
month : <input type="month"><br>
week : <input type="week"><br>
date : <input type="date"><br>
time : <input type="time"><br>
datetime-local : <input type="datetime-local"><br>
</form>
</body>
</html>
<!--html로 시간 날짜 구현할 수 있지만 부족하면 Javascript로 할 수 있어요!-->
'HTML&CSS' 카테고리의 다른 글
| 회원가입 form (type속성의 값들 실습) (0) | 2020.03.05 |
|---|---|
| form에 사용된 숫자 입력 (0) | 2020.03.05 |
| <form> 요소 종류들 (0) | 2020.03.05 |
| 검색하기 <form method="get" action=""> //searching on (0) | 2020.03.04 |
| 로그인 <form > 연습 / JDK, 이클립스, Tomcat설치/ (0) | 2020.03.04 |



