

더보기
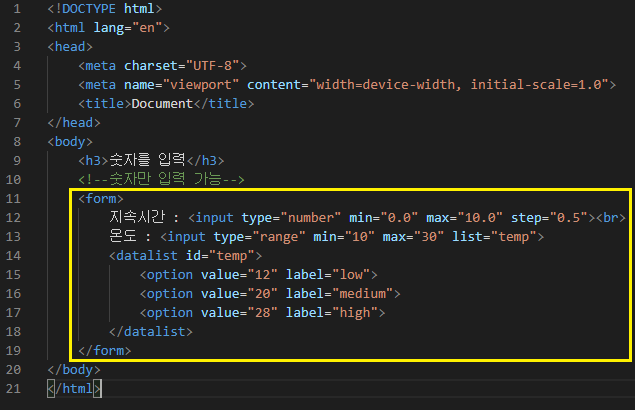
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>숫자를 입력</h3>
<!--숫자만 입력 가능-->
<form>
지속시간 : <input type="number" min="0.0" max="10.0" step="0.5"><br>
온도 : <input type="range" min="10" max="30" list="temp">
<datalist id="temp">
<option value="12" label="low">
<option value="20" label="medium">
<option value="28" label="high">
</datalist>
</form>
</body>
</html>
'HTML&CSS' 카테고리의 다른 글
| CSS 로 예쁘게~! (0) | 2020.03.05 |
|---|---|
| 회원가입 form (type속성의 값들 실습) (0) | 2020.03.05 |
| form에 사용된 시간 날짜 요소 (0) | 2020.03.05 |
| <form> 요소 종류들 (0) | 2020.03.05 |
| 검색하기 <form method="get" action=""> //searching on (0) | 2020.03.04 |



