



<!--leftframe.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
이곳은 왼쪽 프레임입니다<br>
<ul>
<li><a href="http://jspstudy.co.kr" target="right">jspstudy</a></li>
<li><a href="http://etnews.com" target="right">전자신문</a></li>
<li><a href="http://w3c.org" target="right">w3c</a></li>
</ul>
</body>
</html>
<!--ex18.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
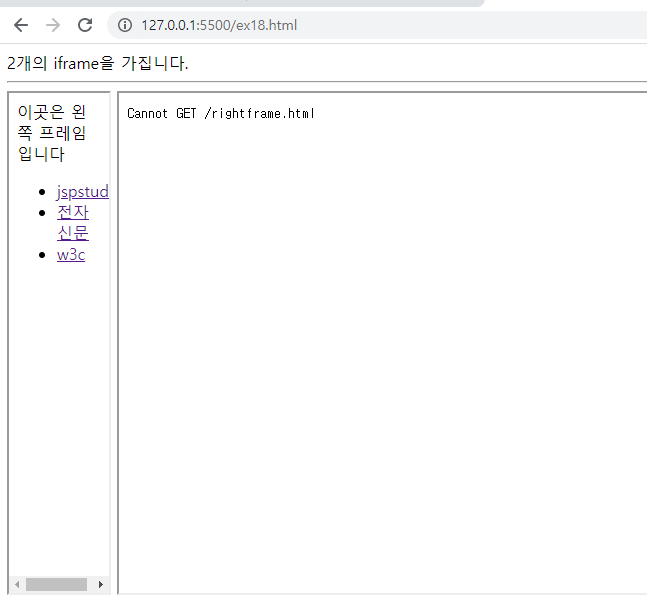
2개의 iframe을 가집니다.
<hr>
<iframe src="leftframe.html" name="left" width="100" height="500"></iframe>
<iframe src="rightframe.html" name="right" width="800" height="500"></iframe>
</body>
</html>
<!--ex18.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
2개의 iframe을 가집니다.
<hr>
<iframe src="leftframe.html" name="left" width="100" height="500"></iframe>
<iframe src="rightframe.html" name="right" width="800" height="500"></iframe>
</body>
</html>
<vedio>


<!--ex19.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
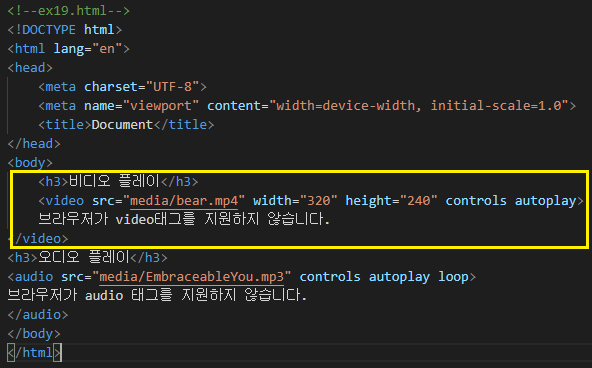
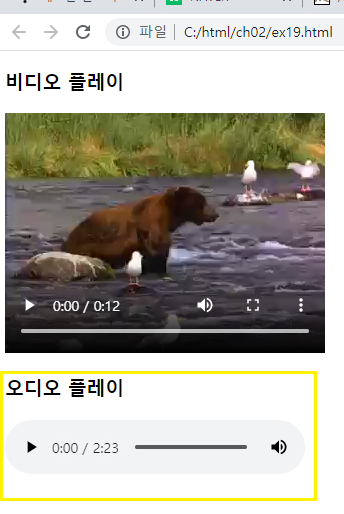
<h3>비디오 플레이</h3>
<video src="media/bear.mp4" width="320" height="240" controls autoplay>
브라우저가 video태그를 지원하지 않습니다.
</video>
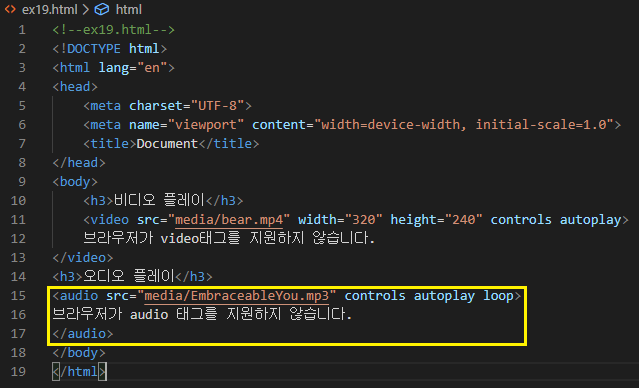
<h3>오디오 플레이</h3>
<audio src="media/EmbraceableYou.mp3" controls autoplay loop>
브라우저가 audio 태그를 지원하지 않습니다.
</audio>
</body>
</html>
<audio>


<!--ex19.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>비디오 플레이</h3>
<video src="media/bear.mp4" width="320" height="240" controls autoplay>
브라우저가 video태그를 지원하지 않습니다.
</video>
<h3>오디오 플레이</h3>
<audio src="media/EmbraceableYou.mp3" controls autoplay loop>
브라우저가 audio 태그를 지원하지 않습니다.
</audio>
</body>
</html>
'HTML&CSS' 카테고리의 다른 글
| 검색하기 <form method="get" action=""> //searching on (0) | 2020.03.04 |
|---|---|
| 로그인 <form > 연습 / JDK, 이클립스, Tomcat설치/ (0) | 2020.03.04 |
| HTML 메타 데이터,<link>/<img>상대 경로, 절대 경로, URL/<ol><ul>/<table>/<a>/<iframe> (0) | 2020.03.04 |
| HTML&CSS&Javascript로 글자에 마우스 올리면 사진 보이게 하기 (0) | 2020.03.03 |
| HTML5 개요, 기본 페이지 태그 //HTML5 outline, basic page tag (0) | 2020.03.02 |



