<meta>
정보를 표현하는 태그입니다.
메타 데이터 : 웹 페이지의 저작자, 내용설명, 문자 인코딩 방식 등
https://aboooks.tistory.com/339
[html] meta 태그 사용법
[html] meta 태그 사용법 html 강좌 초기에 에 들어가는 태그란 제목에서 잠깐 meta 태그를 언급했습니다. head 에 들어가는 태그 (title, style, script, meta 태그) html을 공부하는 사람뿐 아니라 블로그..
aboooks.tistory.com

<link>
외부 자원 연결해서 사용

<img src = "상대 경로" 또는 "URL"> 절대 경로는 안된다!!
절대 경로 : 최초의 시작점에서 경유한 경로를 전부 기입하는 방식 (최상위 디렉토리가 반드시 포함 된 경로)
상대 경로 : 현재 디렉토리(비교 대상)를 기준으로 작성된 경로를 의미합니다.
| / | 최상위 경로를 의미 |
| ./ | 현재 폴더(디렉토리)를 의미 |
| ../ | 상위 디렉토리를 의미 |
<img src="이미지 파일의 URL" alt="문자열" width="이미지 폭" height="이미지 높이">
src : 이미지 파일의 URL. 필수 속성.
alt : 이미지가 없거나 손상되는 등 이미지를 출력할 수 없는 경우 출력되는 문자열. 필수 속성.
width : 이미지가 출력되는 너비로, 생략되면 원본 이미지의 폭. 픽셀 수.
height : 이미지를 출력되는 높이로, 생략되면 원본 이미지의 너비. 픽셀 수.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>엘비스 프레슬리의 사진입니다.</p>
<img src="media/Elvis1.jpg" width="150" height="200" alt="엘비스">
<img src="media/aaa.jpg" width="150" height="200" alt="aaa사진">
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png" width="300" height="200" alt="다음로고">
</body>
</html>
<ol><ul>
리스트 태그
중첩 가능
https://www.w3schools.com/tags/att_ul_type.asp
HTML ul type Attribute
HTML type Attribute ❮ HTML tag Example Use of the type attribute in an unordered HTML list:
- Coffee
- Tea
- Milk
www.w3schools.com

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>리스트 만들기</h3>
<hr>
<h3>계란후라이 순서</h3>
<ol type="A">
<li>후라이팬에 기름을 두른다.</li>
<li>불을 켠다</li>
<li>계란을 깬다.</li>
<li>익을 때 까지 기다렸다 먹는다.</li>
</ol>
<ol type="1">
<li>후라이팬에 기름을 두른다.</li>
<li>불을 켠다</li>
<li>계란을 깬다.</li>
<li>익을 때 까지 기다렸다 먹는다.</li>
</ol>
<ul type="circle">
<li>물을 끓인다.</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분 후 먹는다.</li>
</ul>
</body>
</html>
<table>

중첩 가능
<table> : 표 전체를 담는 컨테이너
<caption> : 표제목
<thead> : 헤딩 셀 그룹
<tfoot> : 바닥 셀 그룹
<tbody> : 데이터 셀 그룹
<tr> : 행 여러 <th>, <td> 포함
<th> : 열 제목(헤딩) 셀
<td> :데이터 셀
특히 속성 rowspan, colspan 연습하기.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px solid blue">
<tr>
<th width="50" height="70">201호</th>
<th width="50">202호</th>
<th width="50">203호</th>
</tr>
<tr>
<th colspan="3">주인집</th>
</tr>
</table><hr>
<table border="1px solid blue">
<tr>
<th width="50" height="90" rowspan="2">201호</th>
<th width="50">202호</th>
<th width="50">203호</th>
</tr>
<tr>
<th>주인집2</th>
<th>주인집3</th>
</tr>
</table><hr>
<table border="1px solid blue">
<tr>
<th width="50" rowspan="2">201호</th>
<th width="50" height="70">202호</th>
<th width="50">203호</th>
</tr>
<tr>
<th colspan="2">주인집2</th>
</tr>
</table><hr>
</body>
</html>
<a>
<a href="URL" 또는 "URL#이름" 또는 "#이름" target="윈도우이름">
텍스트 또는 이미지
</a>
href : 이동할 HTML 페이지의 URL 혹은 HTML 페이지 내 앵커 이름
target : 링크에 연결된 HTML 페이지가 출력될 윈도우 이름 지정
하이퍼링크는 텍스트나 이미지로 작성, 다른 HTML 페이지의 연결고리(같은 웹사이트의 페이지 다름웹사이트 페이지 모두 연결 가능),
연습1 다른 웹페이지로 연결

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>하이퍼링크 만들기</h3>
<a href="http://naver.com" target="_blank">네이버</a><br>
<a href="http://google.com" target="_self">구글</a><br>
<!--frame 태그에 적용되는 target-->
<!--_parent : 부모 프레임에 오픈-->
<!--top : 전체화면에 오픈-->
<a href="http://youtube.com" target="_parent">유튜브</a><br>
<a href="http://facebook.com" target="_top">페이스북</a><br>
<a href="ex12.html" target="">ex12</a><br>
<!--속성 href 값은 url이나 상대경로-->
</body>
</html>
연습2 속성 target




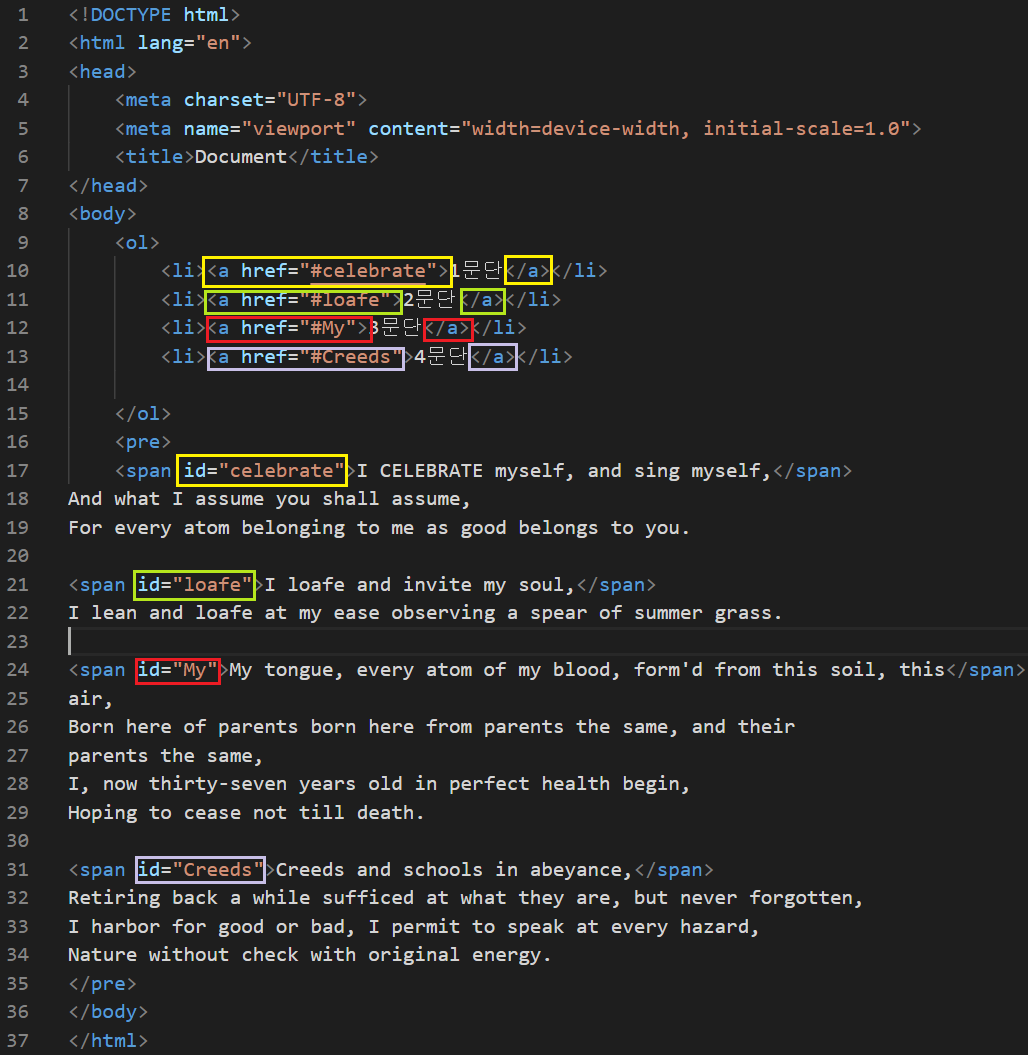
연습3 같은 웹페이지로 연결

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li><a href="#celebrate">1문단</a></li>
<li><a href="#loafe">2문단</a></li>
<li><a href="#My">3문단</a></li>
<li><a href="#Creeds">4문단</a></li>
</ol>
<pre>
<span id="celebrate">I CELEBRATE myself, and sing myself,</span>
And what I assume you shall assume,
For every atom belonging to me as good belongs to you.
<span id="loafe">I loafe and invite my soul,</span>
I lean and loafe at my ease observing a spear of summer grass.
<span id="My">My tongue, every atom of my blood, form'd from this soil, this</span>
air,
Born here of parents born here from parents the same, and their
parents the same,
I, now thirty-seven years old in perfect health begin,
Hoping to cease not till death.
<span id="Creeds">Creeds and schools in abeyance,</span>
Retiring back a while sufficed at what they are, but never forgotten,
I harbor for good or bad, I permit to speak at every hazard,
Nature without check with original energy.
</pre>
</body>
</html>
연습 4 파일 다운로드 링크 만들기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>a태그에 다운로드 속성(html5 지원)</h3>
<ul>
<li><a href="media/ELvis.png" download="download">엘비스 이미지 다운로드</a></li>
<li><a href="media/chapter9.pdf" download>chapter9.pdf 다운로드</a></li>
<li><a href="media/EmbraceableYou.mp3" download>mp3다운로드</a></li>
<li><a href="ex2.html" download>ex2.html 다운로드</a></li>
<li><a href="media/test.hwp" download>한글파일 다운로드</a></li>
</ul>
</body>
</html>
<iframe>
HTML 페이지 안에 HTML 페이지 삽입하는 태그입니다.
연습1

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>두개의 iframe을 추가</h3>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
|
1
2
3
4
5
6
7
8
|
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<h4>첫번째 iframe</h4>
</body>
</html>
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
iframe1.html
|
1
2
3
4
5
6
7
8
|
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<h4>번째 iframe</h4>
</body>
</html>
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
iframe2.html
연습2

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>2개의 IT전문 사이트 가져오기</h3>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
'HTML&CSS' 카테고리의 다른 글
| 검색하기 <form method="get" action=""> //searching on (0) | 2020.03.04 |
|---|---|
| 로그인 <form > 연습 / JDK, 이클립스, Tomcat설치/ (0) | 2020.03.04 |
| <iframe>연습/<vedio>,<audio>/ (0) | 2020.03.04 |
| HTML&CSS&Javascript로 글자에 마우스 올리면 사진 보이게 하기 (0) | 2020.03.03 |
| HTML5 개요, 기본 페이지 태그 //HTML5 outline, basic page tag (0) | 2020.03.02 |



