HyperText Markup Language
웹 문서를 작성하는 태그언어
필수 태그들은 <html>, <head>, <title>, <body>
|
<html> <!--이 부분은 주석문입니다. 화면에는 출력되지 않습니다.--> <head> <!--이 부분은 제목, 본문을 설명으로 메타 태그들과 자바스크립트 코드, CSS 스타일 시트 등이 들어가고 본문에는 포함되지 않습니다.--> <title>페이지 제목</title> <!--<title>태그는 <head>태그의 하위 태그이고 내용에는 페이지 제목을 적습니다. </head> <!--<head>와 <body> 태그 사이에는 아무것도 들어갈 수 없다.--> <body> 본문 </body> </html>
|
HTML 태그
너무 많아서 다 기억하기 힘든 태그의 수가 있다. 그 태그의 속성들도 아주 많아서 다 외우고 쓸 수 없다. 많이 쓰이는 것을 먼저 공부하고 넘어가고 앞으로 필요에 따라 찾아서 공부해야 한다.
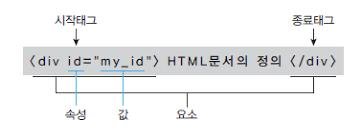
아래 그림과 같이 태그는 구성되어있다.

태그와 속성은 대소문자 구분하지는 않습니다.
속성값에 공백이 들어갈 수없습니다.
문자, 기호, 심볼 입력
http://kor.pe.kr/util/4/charmap2.htm
HTML 특수문자 리스트
kor.pe.kr
이번 글에서는 아래의 표를 참고해주세요.
| 표현문자 | 문자표현 |
| < | < |
| > | > |
HTML 기본 태그들
<title> 페이지 제목 달기

<h1>,<h2>,<h3>,<h4>,<h5>,<h6> 헤드라인 크기 숫자크기가 작을 수록 화면에 글자크기는 큽니다.
<p>태그는 단락을 나누는 태그입니다.
</br>한줄을 구분하는 태그입니다. (시작태그 없음)
<hr>수평선을 표현하는 태그입니다. (종료태그없음)
<pre>서식 그대로 출력하는 태그입니다.

텍스트 꾸미는 태그들
<b>진하게
<strong>중요한
<em>강조(기울여쓰기)
<i>이테릭체
태그 중첩 가능 <b><i>진하게 이테릭체
<small>작은 문자
<del>삭제줄긋기
<ins>추가(밑줄긋기)
<b><sub>아래첨자
<b><sup>위첨자
<mark>하이라이팅
구역 나누는 두가지 태그
<div>, <span>
<div>태그는 블럭태그로 왼쪽 끝에서 오른쪽 끝까지 공간을 차지한다.
<span>태그는 인라인 태그로 내용 일부분만 공간을 차지해 자바스크립트코드로 지정한 내용 일부분을 제어하고자 할 때 사용한다.
'HTML&CSS' 카테고리의 다른 글
| 검색하기 <form method="get" action=""> //searching on (0) | 2020.03.04 |
|---|---|
| 로그인 <form > 연습 / JDK, 이클립스, Tomcat설치/ (0) | 2020.03.04 |
| <iframe>연습/<vedio>,<audio>/ (0) | 2020.03.04 |
| HTML 메타 데이터,<link>/<img>상대 경로, 절대 경로, URL/<ol><ul>/<table>/<a>/<iframe> (0) | 2020.03.04 |
| HTML&CSS&Javascript로 글자에 마우스 올리면 사진 보이게 하기 (0) | 2020.03.03 |



