

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
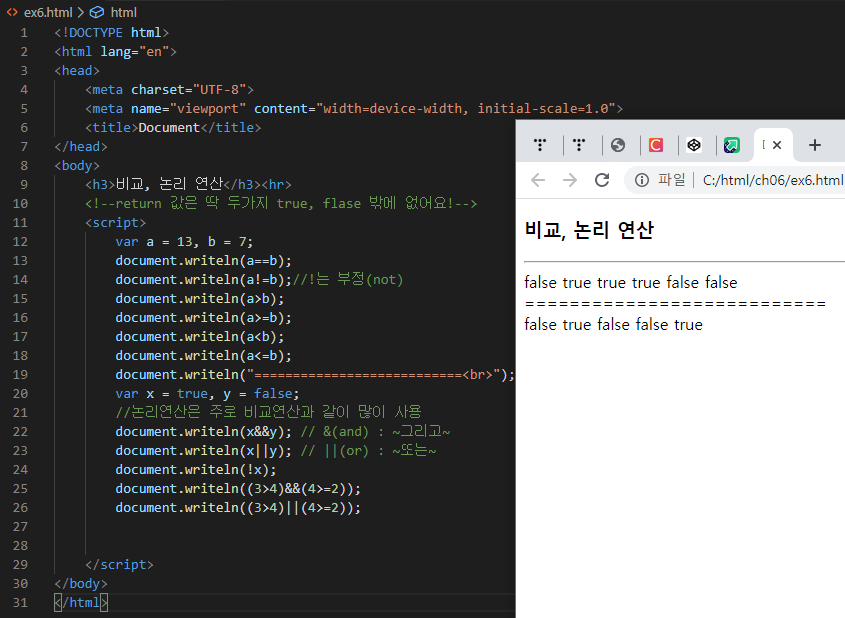
<h3>비교, 논리 연산</h3><hr>
<!--return 값은 딱 두가지 true, flase 밖에 없어요!-->
<script>
var a = 13, b = 7;
document.writeln(a==b);
document.writeln(a!=b);//!는 부정(not)
document.writeln(a>b);
document.writeln(a>=b);
document.writeln(a<b);
document.writeln(a<=b);
document.writeln("===========================<br>");
var x = true, y = false;
//논리연산은 주로 비교연산과 같이 많이 사용
document.writeln(x&&y); // &(and) : ~그리고~
document.writeln(x||y); // ||(or) : ~또는~
document.writeln(!x);
document.writeln((3>4)&&(4>=2));
document.writeln((3>4)||(4>=2));
</script>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
'Javascript' 카테고리의 다른 글
| 함수들 - alert() prompt() confirm() (0) | 2020.03.09 |
|---|---|
| 조건 연산자(삼항연산자) 조건? true:false (0) | 2020.03.09 |
| 산술 연산자 // Arithmetic Operators (0) | 2020.03.09 |
| 상수 //literal (0) | 2020.03.09 |
| 3 지역변수, 전역변수 ..... (0) | 2020.03.09 |



