
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
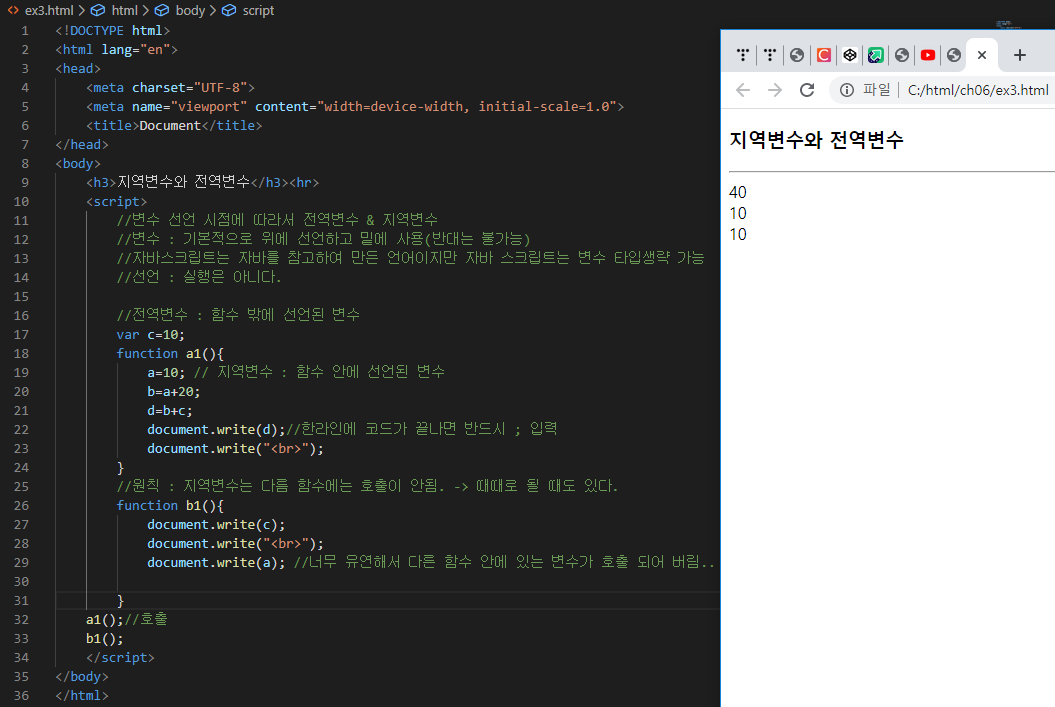
<h3>지역변수와 전역변수</h3><hr>
<script>
//변수 선언 시점에 따라서 전역변수 & 지역변수
//변수 : 기본적으로 위에 선언하고 밑에 사용(반대는 불가능)
//자바스크립트는 자바를 참고하여 만든 언어이지만 자바 스크립트는 변수 타입생략 가능
//선언 : 실행은 아니다.
//전역변수 : 함수 밖에 선언된 변수
var c=10;
function a1(){
a=10; // 지역변수 : 함수 안에 선언된 변수
b=a+20;
d=b+c;
document.write(d);//한라인에 코드가 끝나면 반드시 ; 입력
document.write("<br>");
}
//원칙 : 지역변수는 다름 함수에는 호출이 안됨. -> 때때로 될 때도 있다.
function b1(){
document.write(c);
document.write("<br>");
document.write(a); //너무 유연해서 다른 함수 안에 있는 변수가 호출 되어 버림..
}
a1();//호출
b1();
</script>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
'Javascript' 카테고리의 다른 글
| 비교 연산자, 논리 연산자 // Comparison operator, Logical operator (0) | 2020.03.09 |
|---|---|
| 산술 연산자 // Arithmetic Operators (0) | 2020.03.09 |
| 상수 //literal (0) | 2020.03.09 |
| 자바스크립트로 HTML 콘텐츠 출력 (0) | 2020.03.09 |
| Javascript 작성 방법 3가지 (0) | 2020.03.09 |



