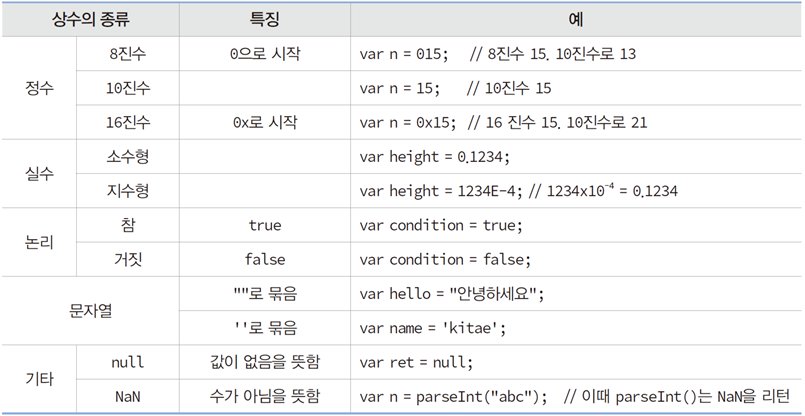
상수(literal) : 데이터 값 그 자체


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
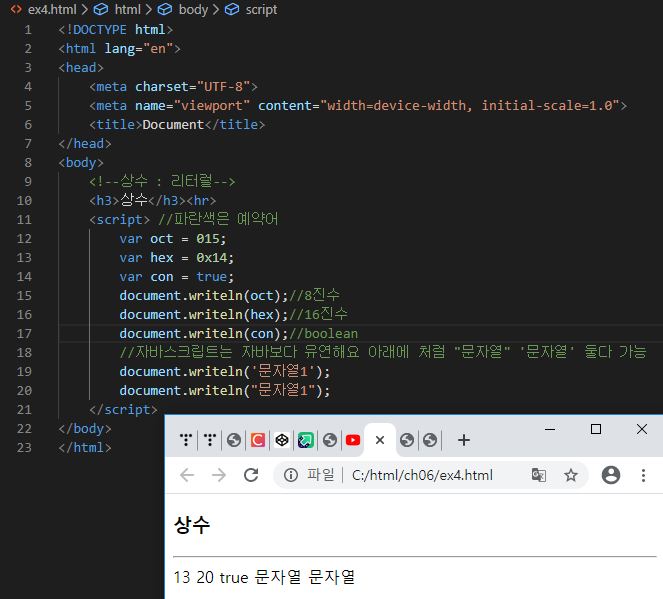
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--상수 : 리터럴-->
<h3>상수</h3><hr>
<script> //파란색은 예약어
var oct = 015;
var hex = 0x14;
var con = true;
document.writeln(oct);//8진수
document.writeln(hex);//16진수
document.writeln(con);//boolean
//자바스크립트는 자바보다 유연해요 아래에 처럼 "문자열" '문자열' 둘다 가능
document.writeln('문자열1');
document.writeln("문자열1");
</script>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
'Javascript' 카테고리의 다른 글
| 비교 연산자, 논리 연산자 // Comparison operator, Logical operator (0) | 2020.03.09 |
|---|---|
| 산술 연산자 // Arithmetic Operators (0) | 2020.03.09 |
| 3 지역변수, 전역변수 ..... (0) | 2020.03.09 |
| 자바스크립트로 HTML 콘텐츠 출력 (0) | 2020.03.09 |
| Javascript 작성 방법 3가지 (0) | 2020.03.09 |



