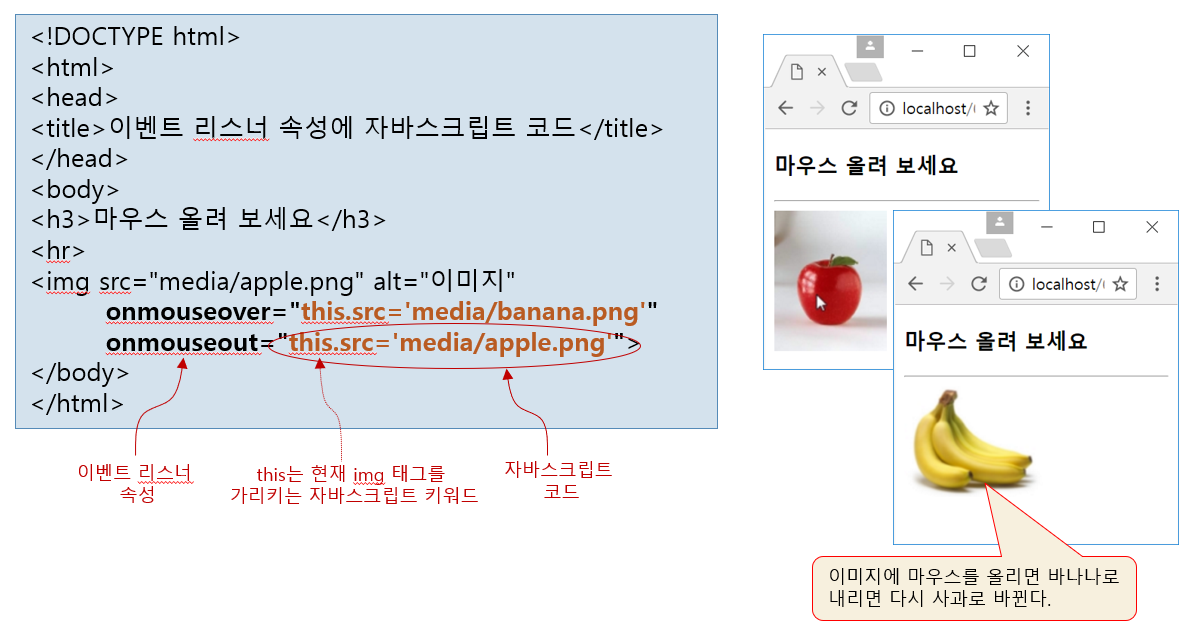
자바스크립트 코드 위치
1.

2. <script></script> 태그에 자바스크립트 작성
<head></head>나 <body></body> 내 어디든 가능
웹 페이지 내에 여러 번 삽입 가능
3. 자바스크립트 코드를 별도 파일에 작성
확장자 .js 파일에 저장
<script> 태그 없이 자바스크립트 코드만 저장
여러 웹 페이지에서 불러 사용
<script> 태그의 src 속성으로 파일을 불러 사용
<script src=“파일이름.js”>
// HTML5부터 이곳에 자바스크립트 코드 추가 작성하면 안 됨
</script>


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
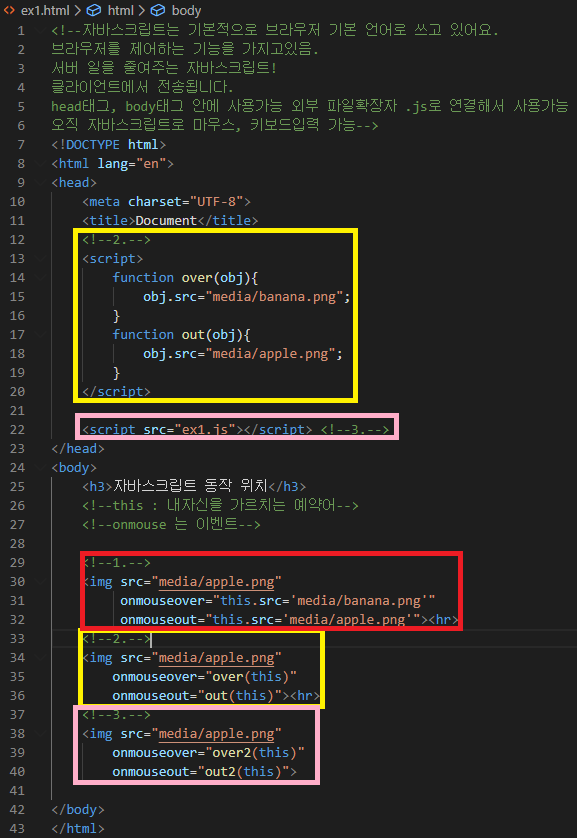
<!--자바스크립트는 기본적으로 브라우저 기본 언어로 쓰고 있어요.
브라우저를 제어하는 기능을 가지고있음.
서버 일을 줄여주는 자바스크립트!
클라이언트에서 전송됩니다.
head태그, body태그 안에 사용가능 외부 파일확장자 .js로 연결해서 사용가능
오직 자바스크립트로 마우스, 키보드입력 가능-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--2.-->
<script>
function over(obj){
}
function out(obj){
}
</script>
</head>
<body>
<h3>자바스크립트 동작 위치</h3>
<!--this : 내자신을 가르치는 예약어-->
<!--onmouse 는 이벤트-->
<!--1.-->
onmouseover="this.src='media/banana.png'"
<!--2.-->
onmouseover="over(this)"
onmouseout="out(this)"><hr>
<!--3.-->
onmouseover="over2(this)"
onmouseout="out2(this)">
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
ex1.html
|
1
2
3
4
5
6
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
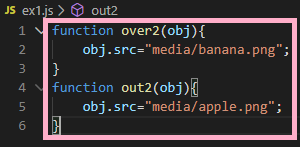
ex1.js
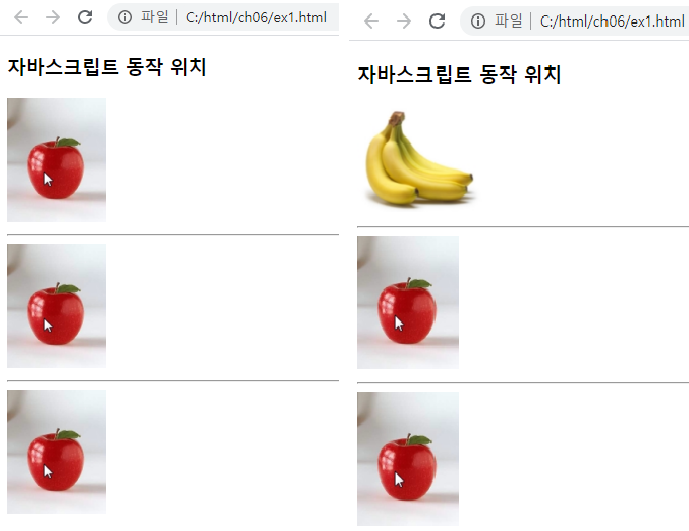
아래에 화면 결과 있어요.

'Javascript' 카테고리의 다른 글
| 비교 연산자, 논리 연산자 // Comparison operator, Logical operator (0) | 2020.03.09 |
|---|---|
| 산술 연산자 // Arithmetic Operators (0) | 2020.03.09 |
| 상수 //literal (0) | 2020.03.09 |
| 3 지역변수, 전역변수 ..... (0) | 2020.03.09 |
| 자바스크립트로 HTML 콘텐츠 출력 (0) | 2020.03.09 |



