콜백을 어떤 경우에 어떻게 사용하면 안되는지 알아보자
비동기 프로그램이란
어떻게 사용하는 것인지
어떤 경우에 어떻게 사용
네트워크 통신을 할 때
Javascript is synchronous 동기적
Execute the code block by order after hoisting.
호이스팅이 된 이후부터 우리가 작성한 순서에 맞춰 코드가 하나하나씩 동기적으로 실행된다는 말.
hoisting이란
var , function declaration 변수와 함수선언들이 자동적으로 제일 위로 올라가는 것.
동기 syncronous는 정해진 수서에 맞게 코드가 실행되는 것
asyncronouse는 비동기적으로 언제 코드가 실행될 지 예측할 수 없는 것을말합니다.
예) setTimeout이라는 웹 api가 있어요. 브라우저에서 제공되어지는 api로 우리가 지정한 시간이 지나면 우리가 전달한 콜백함수를 호출하는 거에요. (콜백함수라는 것은 우리가 전달해준 함수를 나중에 니가 불러줘)
setTimeout은 우리가 (타임핸들러)콜백함수와 지정할 시간을 인자로 전달할 수 있어요.
브라우저에게 요청 1초뒤에 콜백함수 실행해달라고.
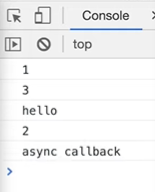
console.log('1');
setTimeout(()=>console.log('2'), 1000);
console.log('3');
콜백함수는 항상 비동기일 때만 쓰이지 않아요.
두가지의 경우로 나뉘어짐
1. 즉각적으로 동기적으로 실행 synchronous 콜백
2. 나중에 언제 실행될지 알수 없는 asynchronous 콜백
1. synchronous callback
콜백을 파라미터 인자로 받아서 일을 처리하는 함수를 한번 만들어 보면
print하는 콜백을 받아서 그 콜백을 바로 실행하는 함수.
function printImmediately(print){
print();
}이 함수를 이용할때는
printImmediately(()=>console.log('hello'));
2. Asynchronous callback



hoisting하고 동기, 비동기, 동기, 동기, 비동기로 자바스크립트 엔진이 이해했을거에요. 출력해주고 브라우저에 요청하고 합니다.
콜백지옥을 promise, async await로 사이다
◻Promise
Promise is a JavaScript object for asynchronous operation.
콜백함수 대신에 유용하게 쓰임.
두가지 포인트
1. state 기능 수행중인지 기능을 수행하고 성공했는지 실패했는지 상태
2. producer, consumer두개 차이를 아는 것이 중요. 두입장의 견해차이
우리가 원하는 데이터를 제공하는 사람과 이 데이터를 사용하는 소비하는 소비자
1. State :
pending - Promise가 만들어져서 우리가 지정한 operation이 수행중일때
->
fullfilled - 이 operation이 완벽하게 완료한 상태
or
rejected - 파일을 찾을 수가 없거나 네트워크 문제가 생기면
2.
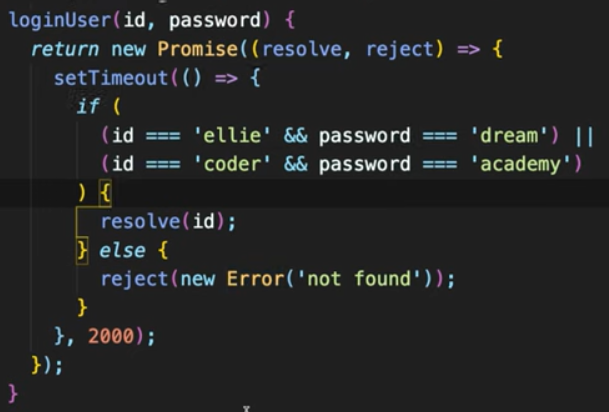
◽ Producer
promise object

promise는 class입니다. new 로 오브젝트만들 수 있어요.
시간이 많이 걸리는 일을 비동기 처리하는 것이 좋아서 promise로 함
새로운 Promise 가 만들어질때는 바로 우릴가 전달한 executor함수가 자동으로 바로 실행됨. 그러니까 불필요한 일을 하지 않도록 주의! 예) 사용자가 버튼을 누르지도 않은 작업을 Promise로 만들어 놓아서 자동을 하고 있지는 않은지.
promise가 잘 정상적으로 수행되어서 마지막으로 resolve를 통해 전달
정상적으로 수행봇하고 실패했을 때는 reject(new Error('no network'));
◽ Consumers

Promise.then(value=>{ })여기 value 는 resolve를 통해 전달받은 것.
.catch(error => { });
.finally는 성공했는 실패했든 실행됨. 그러니 이 작업이 성공했든 실패했든 상관없이 어떤 기능을 마지막으로 실행하고 싶을 때 사용.
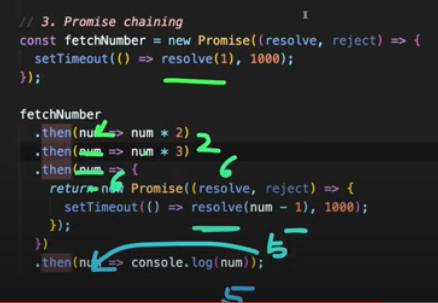
◽ Promise chaining
서버에서 숫자를 받아오는 새로운 Promise를 만들거에요.
Promise는 resolve와 reject라는 콜백함수를 받는 execute라는 콜백함수를 전달해줘야 합니다.


fetchNumber라는 Promise에 .then()에 패치 넘버가 성공적으로 잘 되면 그 숫자를 2배 곱하고 그리고 다시그 숫자를 이제는 3배로 곱하고 그리고 그 숫자를 이제는 다른 서버에 보내서 어떤 다른 숫자로 변환된 것을 받아올거에요. 그래서
그래서 이제는 새로운 Promise 를 리턴. 이런 다음에 그 숫자를 콘솔로 출력.
이렇게 then, then, then 여러가지를 동시에, 다른 비동기적인 아이들을 묶어서 처리할 수도 있습니다.
then에서는 값을 바로 전달 해도 되고 또 다른 비동기인 Promise를 전달해도 됩니다.
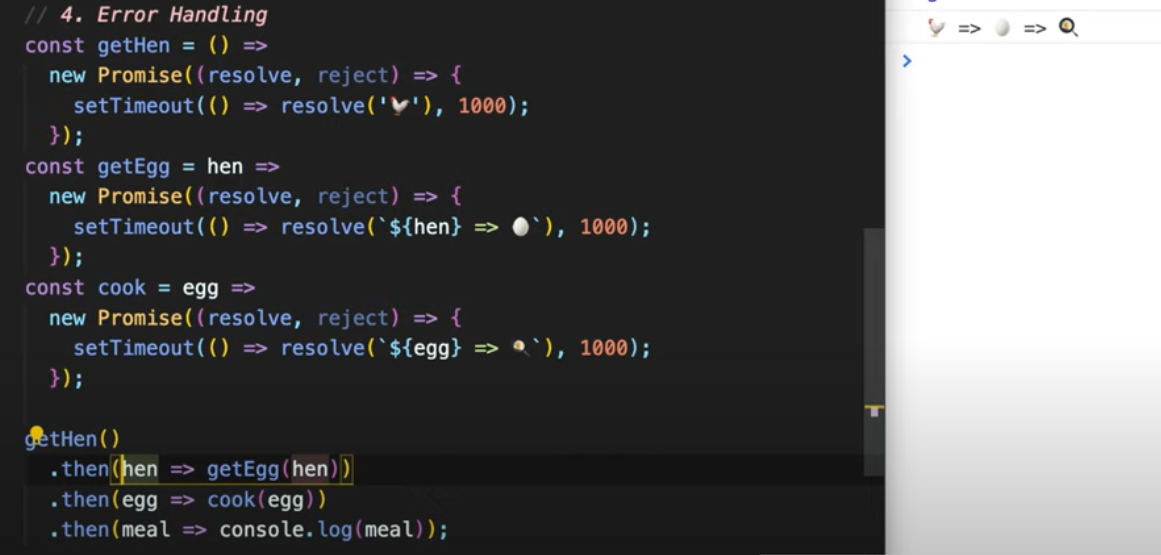
◽ Error Handling 오류 잘 처리하기
promise를 chaining했을 때 에러를 처리하는 방법

consumer부분을 아래와 같이 적을 수도 있습니다.

getEgg를 실행하다가 잘못 되면 아래와 같이



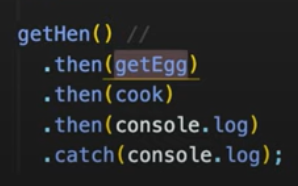
catch를 안해줘서 Uncaught라고 하는 것이다. 아래와 같이 catch해주면 Error라고 한다. 하지만 chain 흐름이 깨짐.


getEgg바로 다음에 catch를 아래와 같이 해주면 Promise chain이 깨지지않고 실행된다. 에러처리해줄 수 있다.


콜백지옥을 promise로 깔끔하게 바꾸기



'Javascript' 카테고리의 다른 글
| <script> 태그의 defer 속성 (0) | 2020.12.27 |
|---|---|
| 이벤트의 디폴트 행동 취소, preventDefault().html (0) | 2020.03.18 |
| 이벤트 리스너에서 이벤트 객체 전달 받기.html (0) | 2020.03.18 |
| DOM 객체의 이벤트 리스너 프로퍼티에 작성.html (0) | 2020.03.17 |
| div 태그의 DOM 객체 동적 생성.html (0) | 2020.03.17 |


