case문의 값은 상수(리터럴)만 가능
예) case 1 :
casee 2.7 :
case "Seoul" :
case true :
case 2+3 : //계산되어서 case 5 : 랑 동일



|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
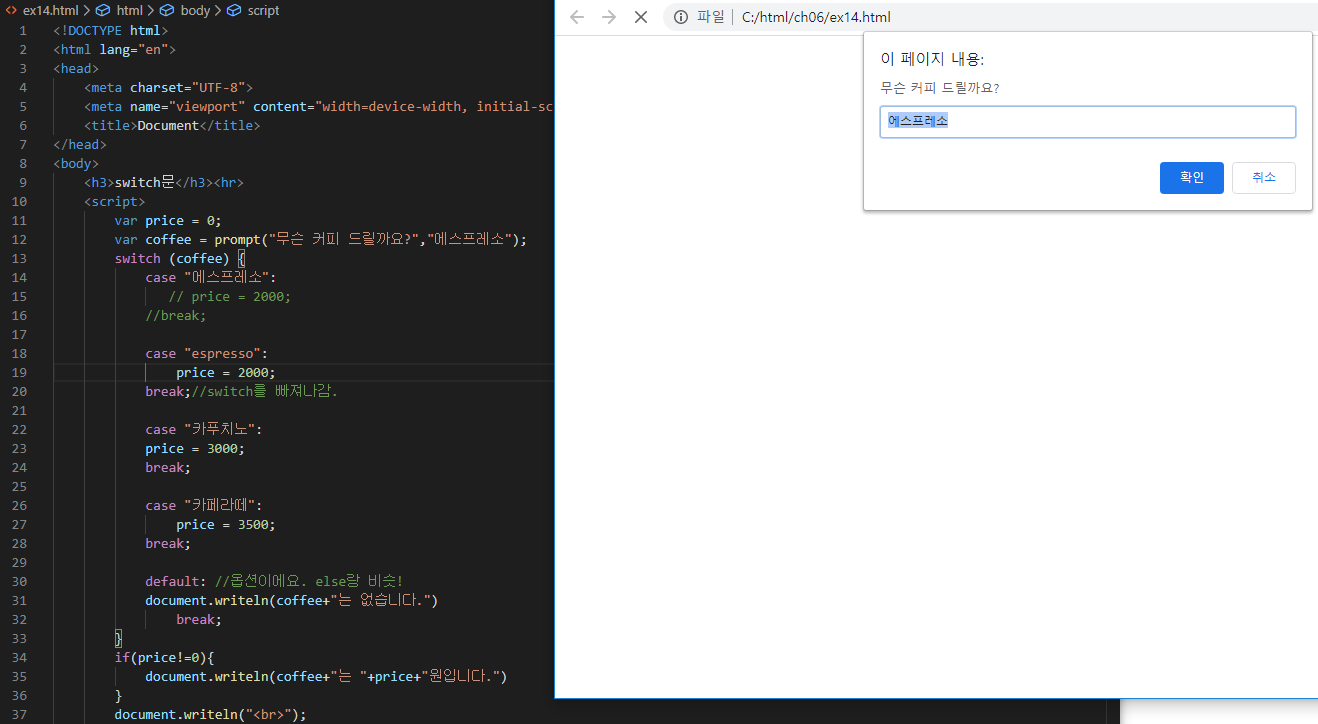
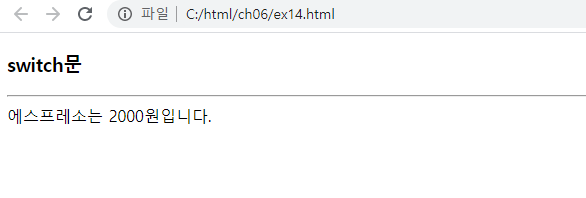
<h3>switch문</h3><hr>
<script>
var price = 0;
var coffee = prompt("무슨 커피 드릴까요?","에스프레소");
switch (coffee) {
case "에스프레소":
// price = 2000;
//break;
case "espresso":
price = 2000;
break;//switch를 빠져나감.
case "카푸치노":
price = 3000;
break;
case "카페라떼":
price = 3500;
break;
default: //옵션이에요. else랑 비슷!
document.writeln(coffee+"는 없습니다.")
break;
}
if(price!=0){
document.writeln(coffee+"는 "+price+"원입니다.")
}
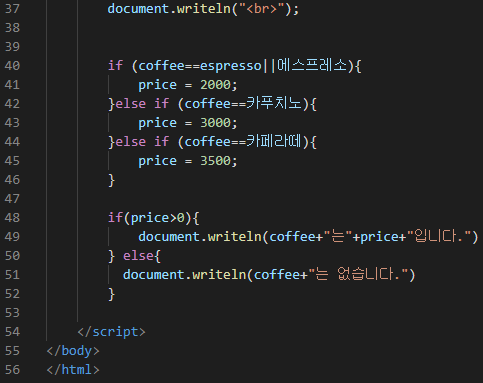
document.writeln("<br>");
if (coffee==espresso||에스프레소){
price = 2000;
}else if (coffee==카푸치노){
price = 3000;
}else if (coffee==카페라떼){
price = 3500;
}
if(price>0){
document.writeln(coffee+"는"+price+"입니다.")
} else{
document.writeln(coffee+"는 없습니다.")
}
</script>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
'Javascript' 카테고리의 다른 글
| while문 으로 0에서 n까지 합/do-while문 (0) | 2020.03.10 |
|---|---|
| 반복문 for문, 중첩 (예시 구구단 만들고 css로 꾸미기까지~!) (0) | 2020.03.10 |
| 제어문 - 선택문 - if, else if, else (+예시 학점 매기기, 월 계절 맞추기) (0) | 2020.03.10 |
| 문자열 연산자 서론에 설명 조금 더하기 //String operator (0) | 2020.03.10 |
| 함수들 - alert() prompt() confirm() (0) | 2020.03.09 |


