312p 툴바 toolbar 액션바 사용하기
316p 보고 만들면 불편한게 좀 있다. 느낄려면 해봐야함.
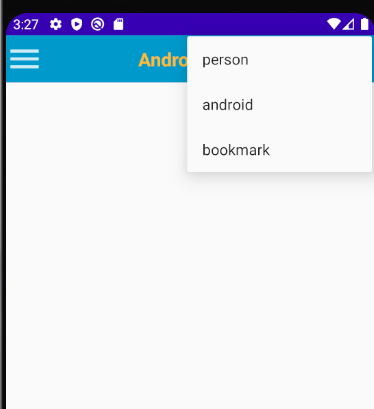
메뉴만들기 위한 toolbar
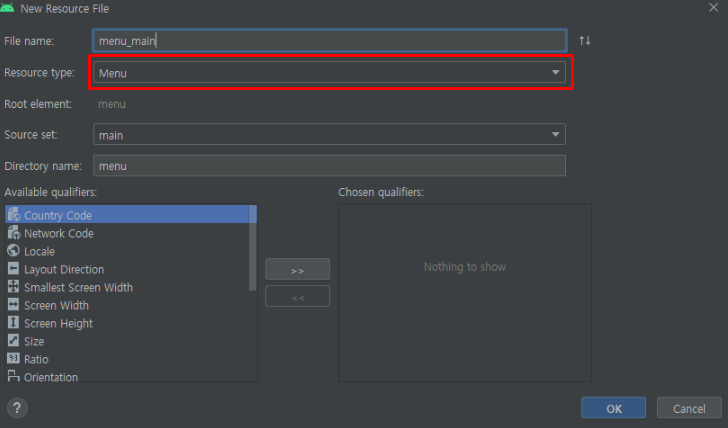
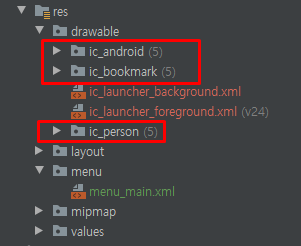
res에 menu 폴더 만들기 방법 2가지
1.

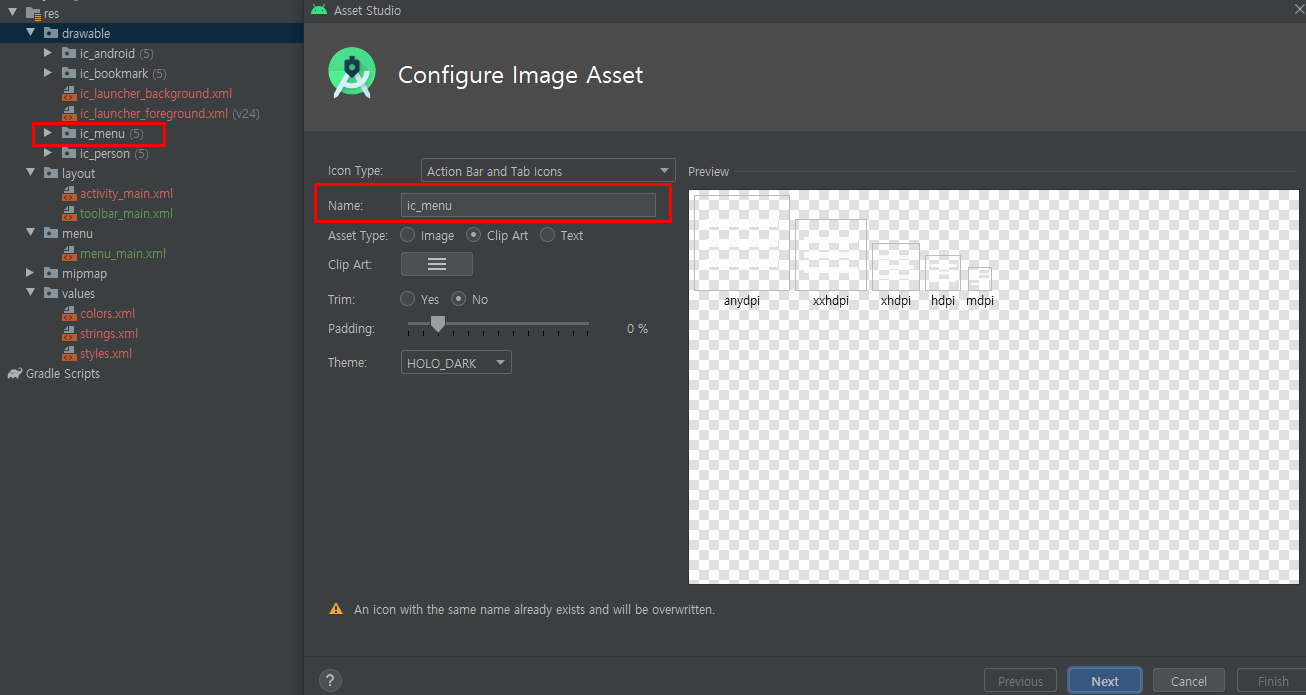
res에 폴더를 생성

res내에 존재하는 폴더이름들은 이미 정해져있는 폴더이름이다.
2.

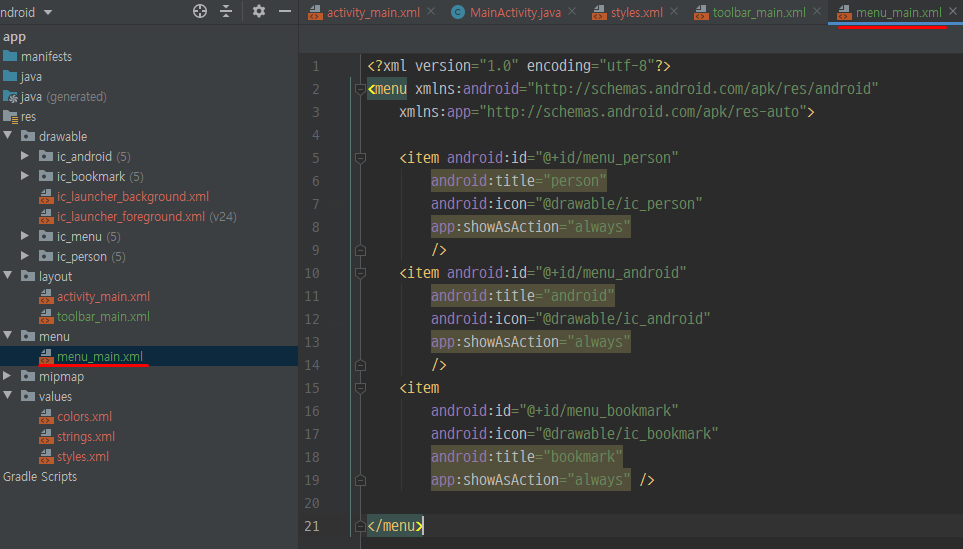
메뉴 목록들은 xml로 만든다.



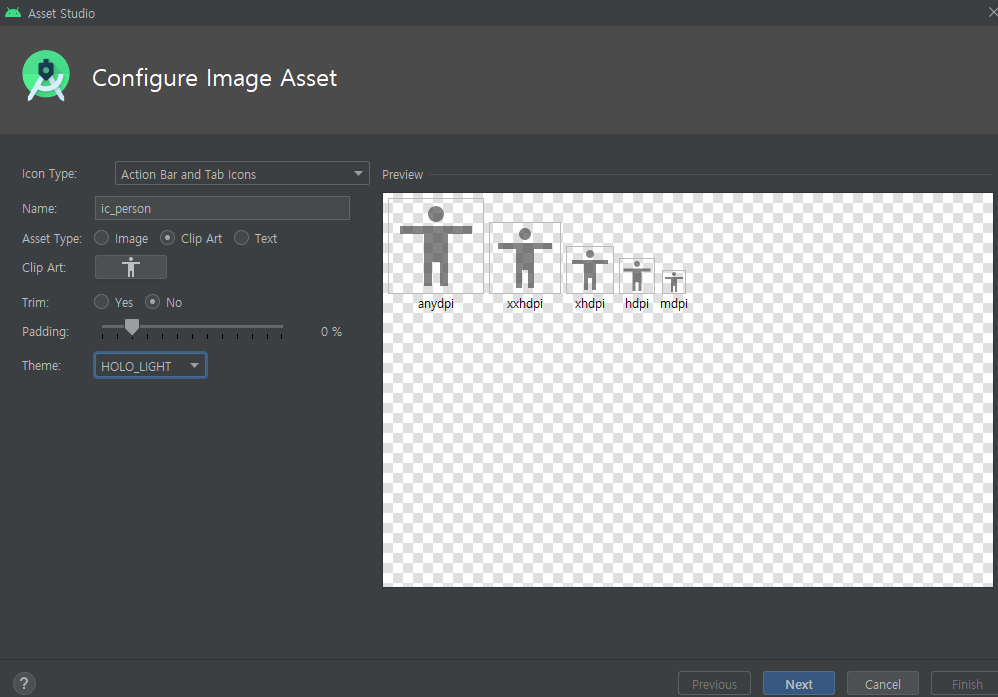
위 방법으로 이미지 3개 만듬
안드로이드에서 모든 메뉴는 메뉴에 등록 되어있어야한다.

메뉴를 등록하고 싶은지 물어보는 것인데
기본값은 false이다
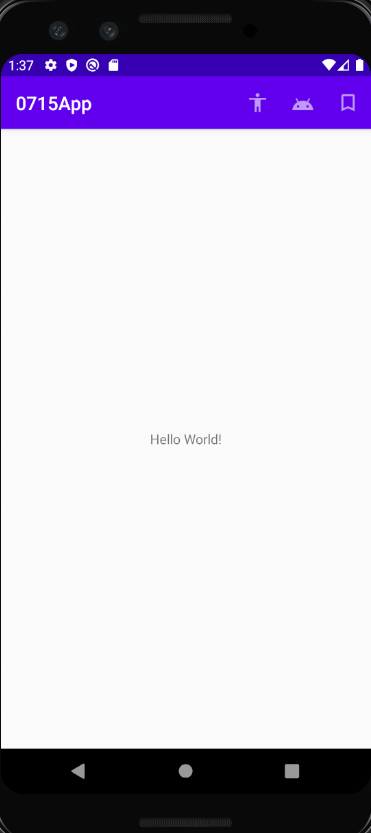
아이콘은 타이틀이 필수값인데.
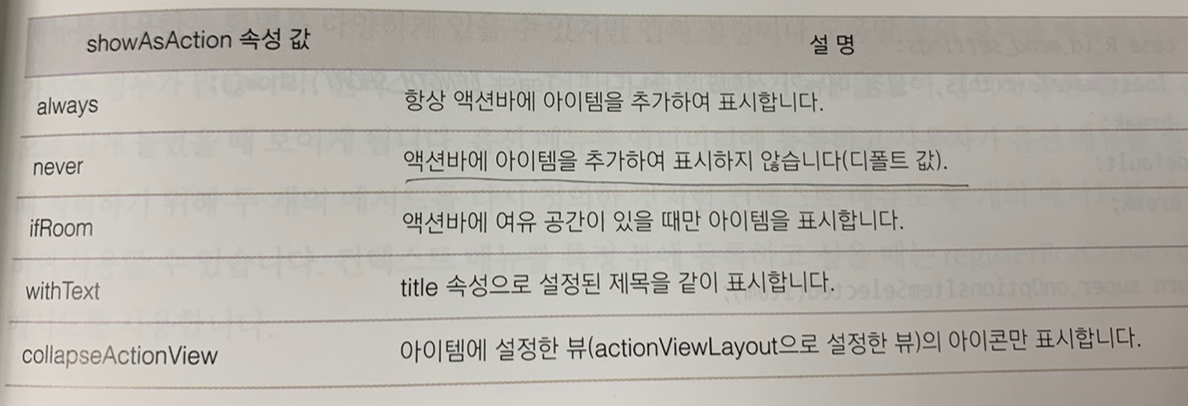
아이콘과 타이틀을 같이보이게 할수도 있다.
설정에서 선택이 가능함.
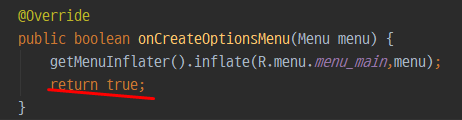
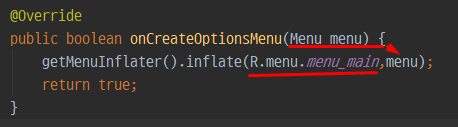
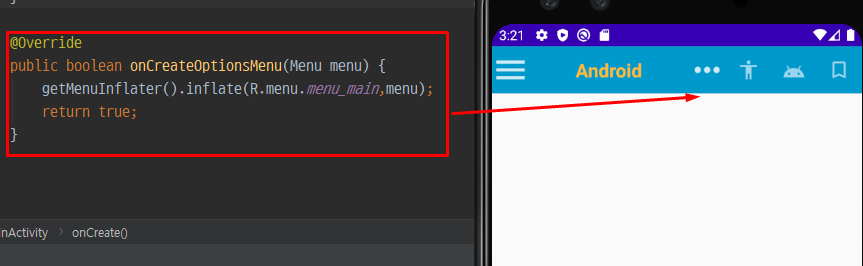
Inflater
xml 이 위성지도라고 2D로 라고 생각해보면 3D모델링을 해보면
Layout.xml파일(설계도)을 그림으로 그린다
설계도를 메모리에 올리고나서 그림을 그려야한다.

모든 xml파일을 new하는 방법은
안드로이드 내부에서 인플레이터의 도움을 받아서 시각화 해야한다.
인플레이터(inflater,부풀리다)를 이용
1. XML -> JAVA
2. JAVA로 바꾼걸 new 해주고(이걸 메모리에 올리고)
3.그림그리기
대상,
menu (현재 가지고 있는 parameter)인데 actionbar를 가르킨다.

모든 메뉴들은 menu폴더에 다 xml파일로 만들어져있다.
/>로 닫아두고 필수 속성 부족한거 alt+enter로 자동으로 알려준다.
showAsAction 이 속성은 필수아니고 옵션입니다. 아래에 값들이 있어요. 외우지 말고 찾아서 합니다~!

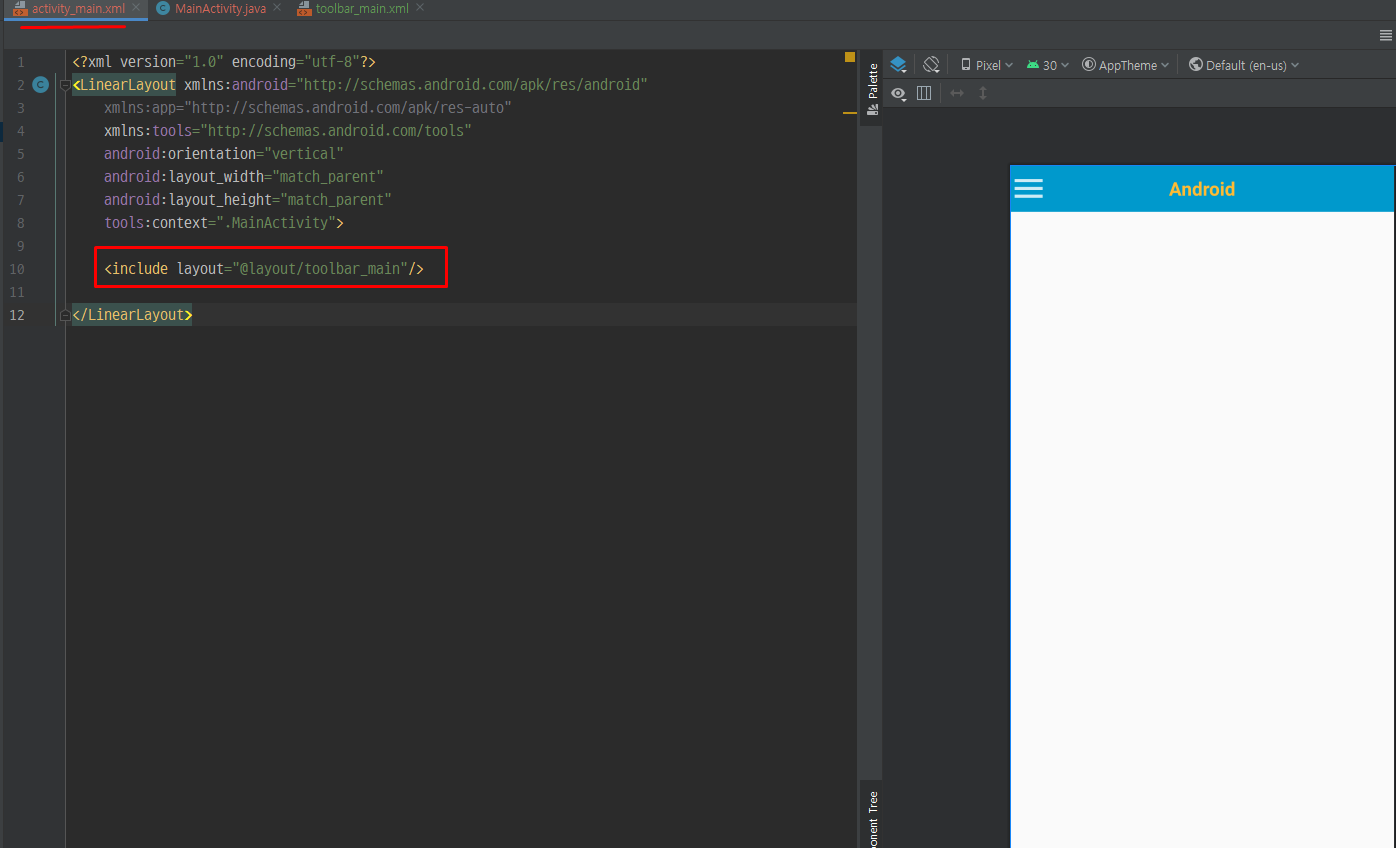
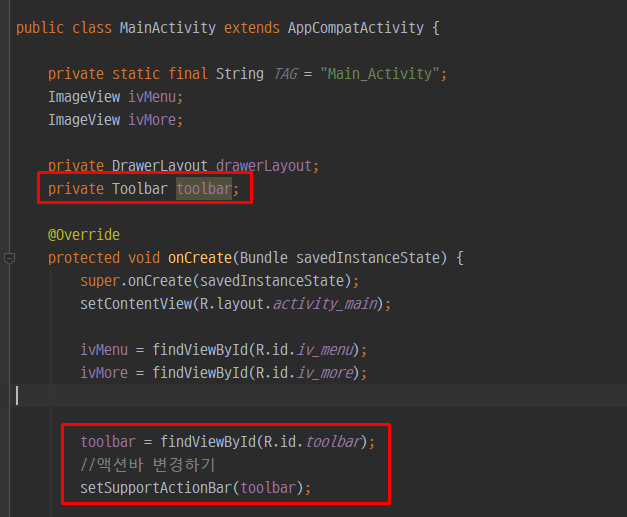
toolbar로 actionbar만들기
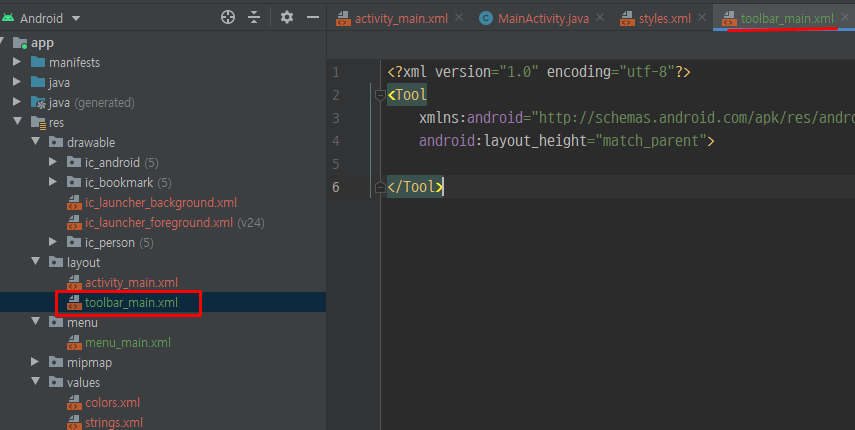
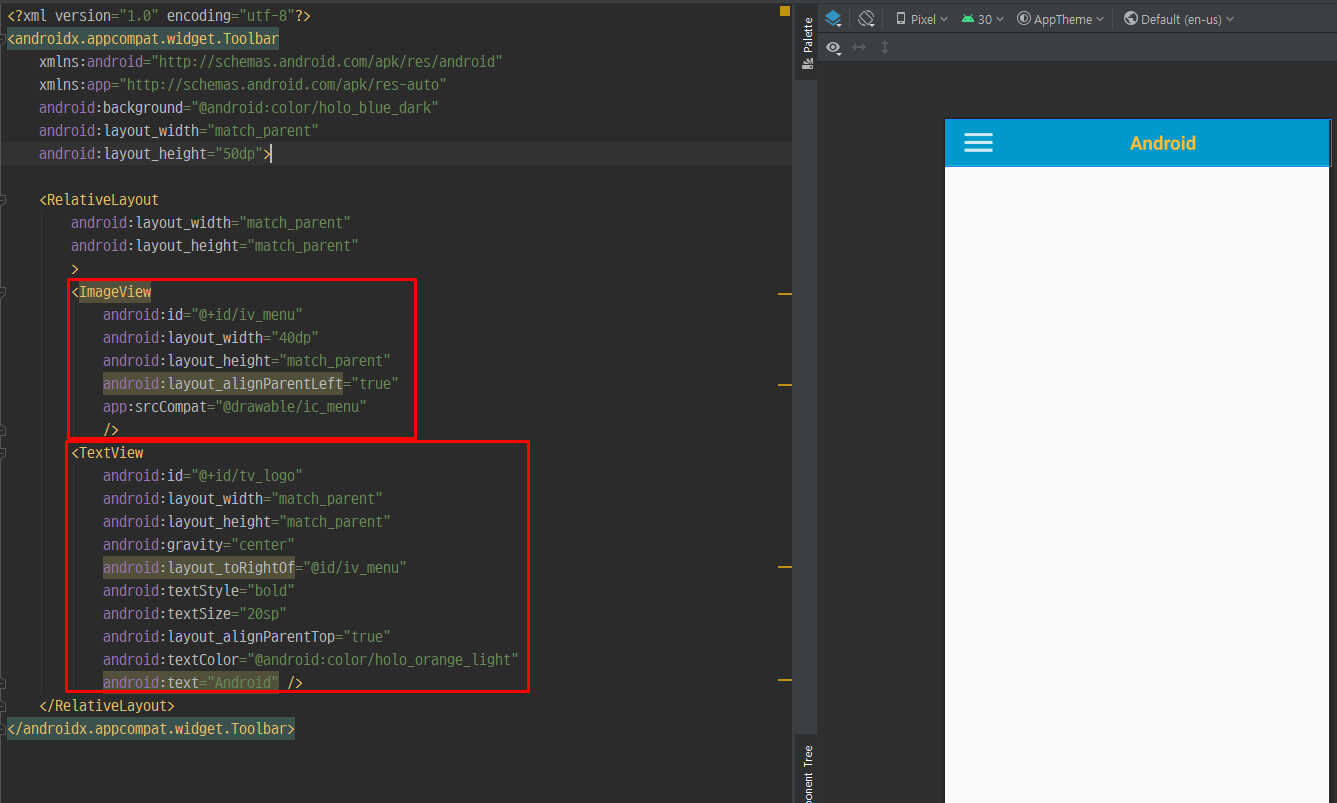
toolbar 만들기

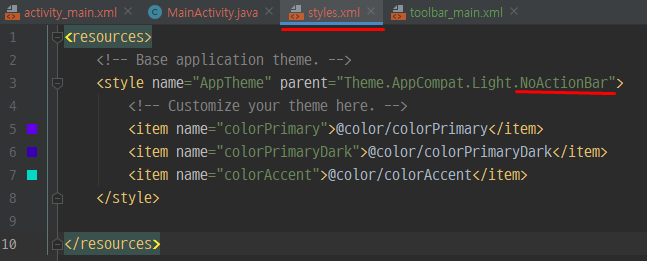
일단 전에 만든 액션바를 사용안하도록 설정

Image Asset을 만듬


androidx가 없으면 플레이 스토어에 배포가 안된다.
이게 안되어있는것들은 직접찾아서 해줘야함.

RelativeLayout안에 만든다.
toolbar만의 기능이 있기 때문에 toolbar로 감싼다.
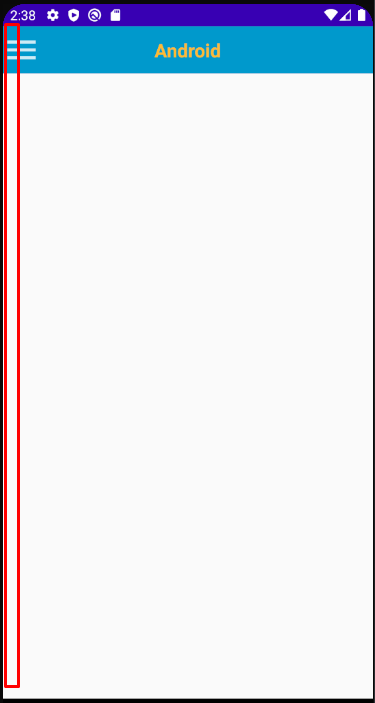
inset
Inset공간 생각해야 반응형으로 만들 수 있어요~!
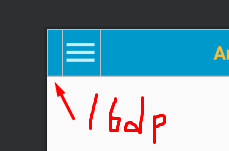
inset공간 때문에 생기는 못쓰는 공간을 0으로 만들어 주기
contentInsetStart="0dp"




inset - 기종마다 보여지는 부분이 다름
앱에 들어갔을때 입력할때 키보드 부분도 inset이다.

toolbar를 화면에 넣었다.
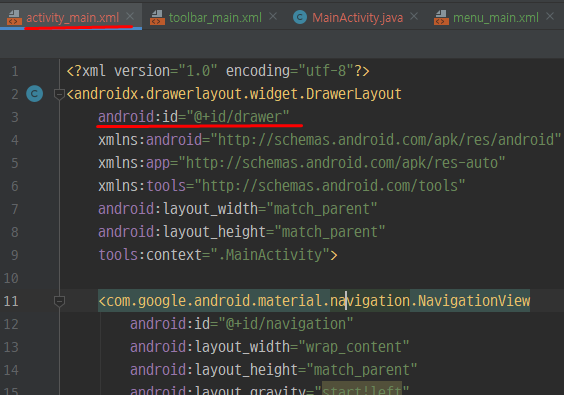
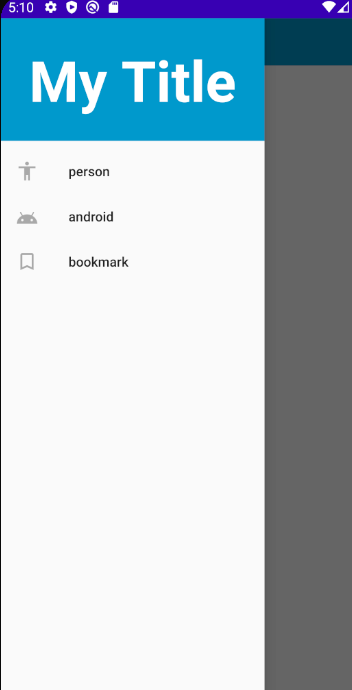
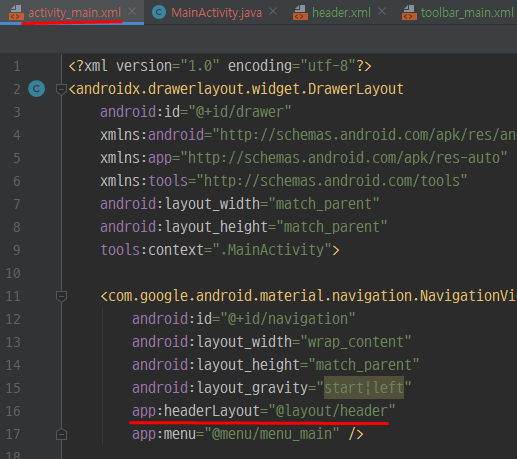
Navigation 추가



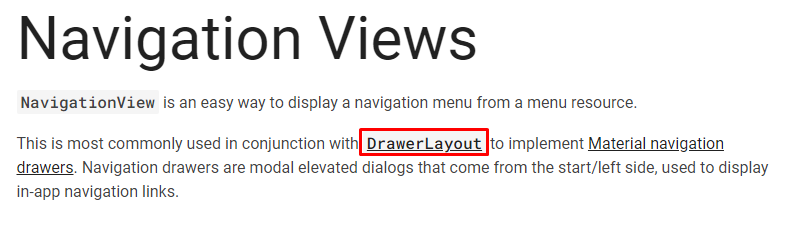
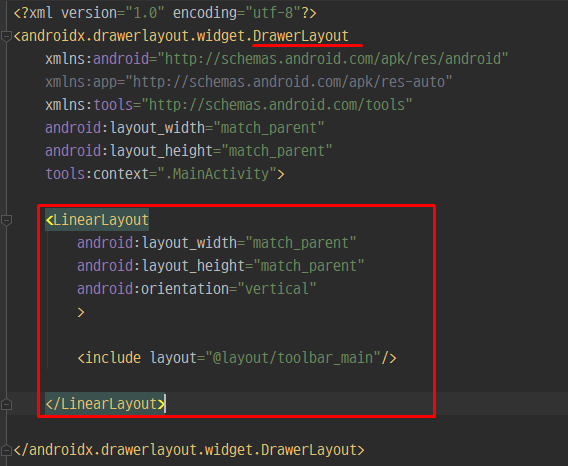
DrawerLayout 안에 Navigation Views를 넣어야한다.
현재는 LinearLayout인데 이것을 DrawerLayout에 넣어서 쓰면된다.
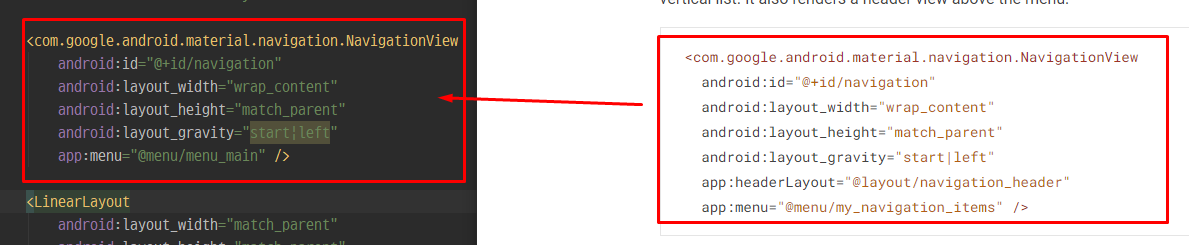
material.io에 있는 navigation 가져오기

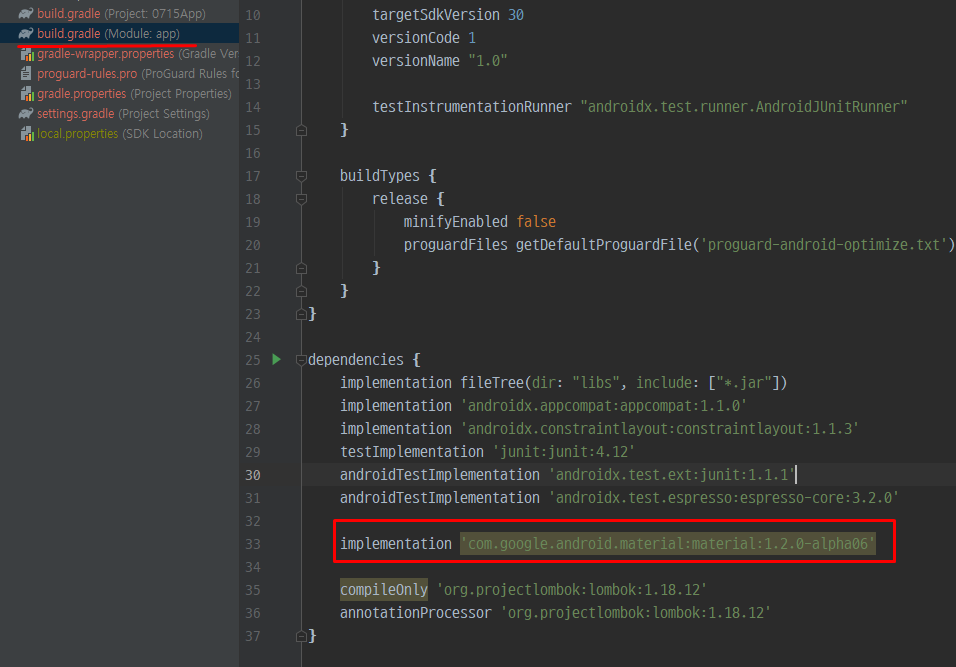
일단 material을 gradle에 추가함


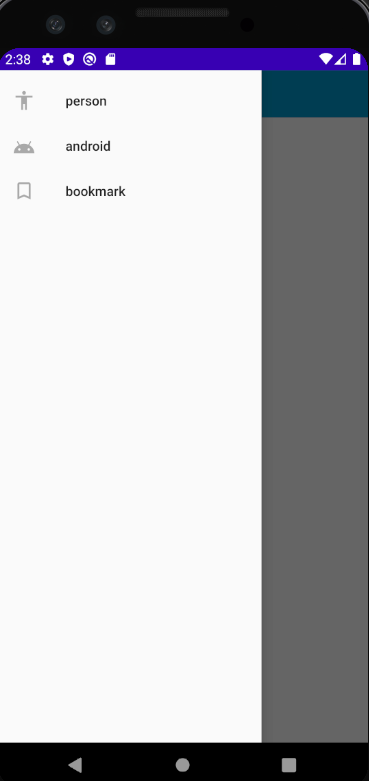
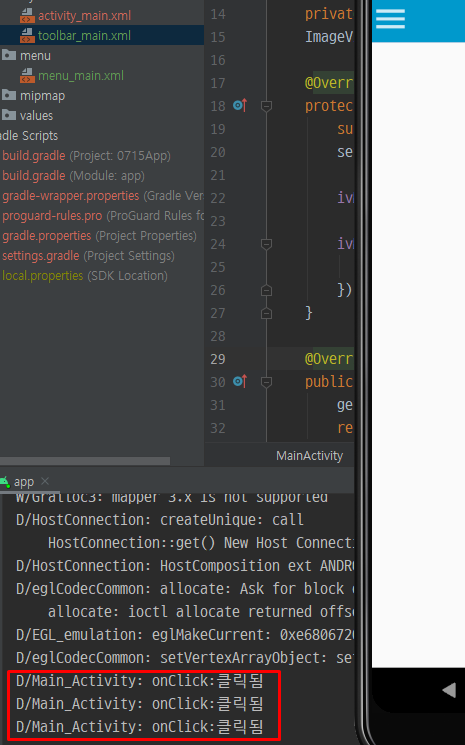
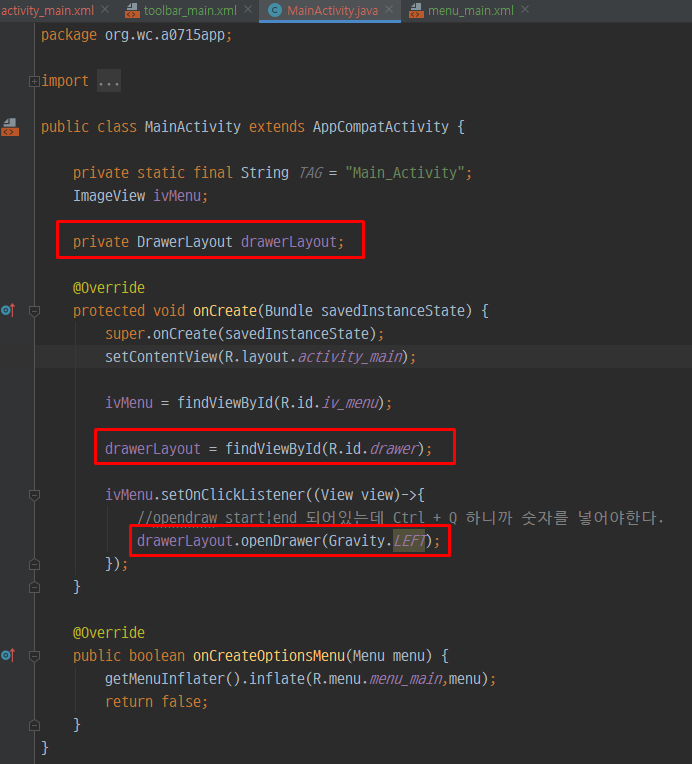
원래 만들어뒀던 메뉴를 연결시키니 좌측에서 드래그를하면 메뉴창이 나온다.


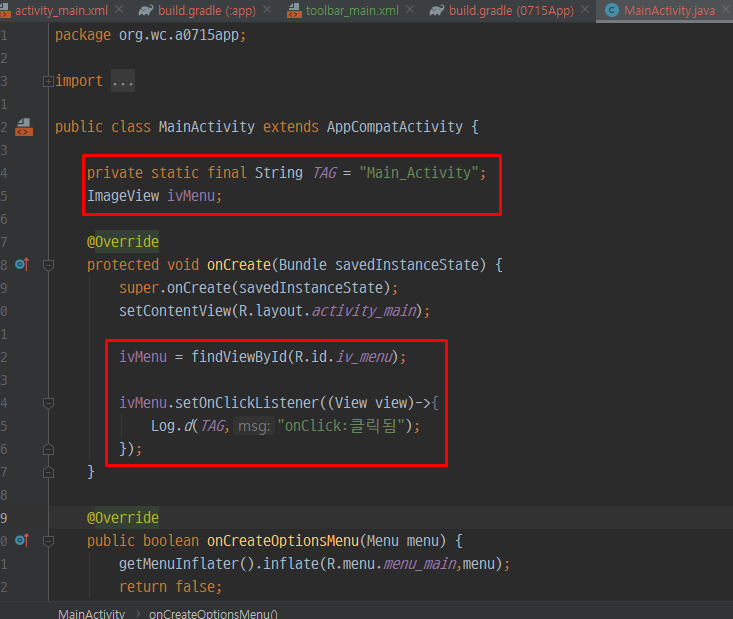
Listener를 단다.


안드로이드는 우리가 만든 툴바를 액션바로 생각하지 않는다.
하지만 안드로이드에게 우리가 만든 툴바를 액션바로 설정 할 수 있다.


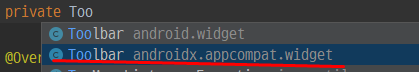
Toolbar 타입 선언시 조심


나중에 이걸로 해보기


기본적으로 지원하는 툴바인데 Option으로 만든다.
색깔바꾸는 방법은 xml에서 있다.
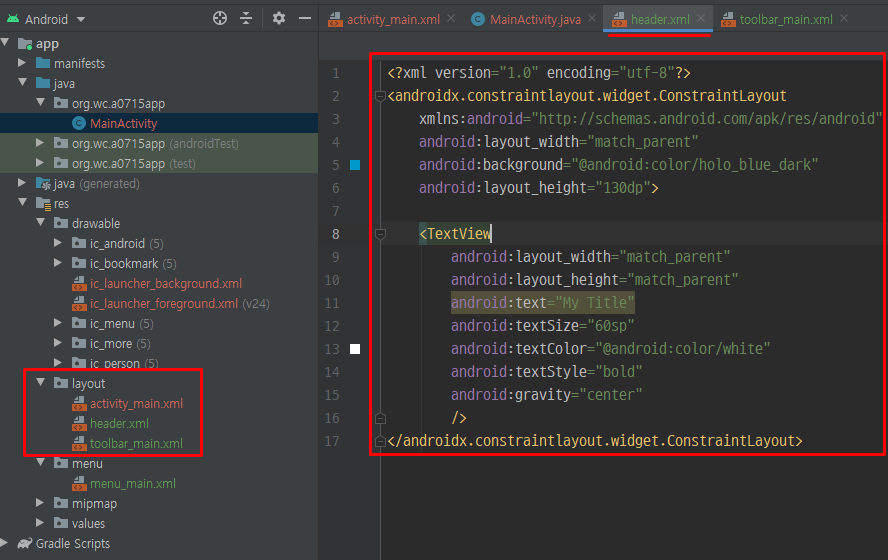
Header 적용하기



'안드로이드' 카테고리의 다른 글
| 안드로이드X gradle 모음 (0) | 2020.07.15 |
|---|---|
| 안드로이드에서 lombok 쓰기 (0) | 2020.07.15 |
| 에뮬레이터 용량 많이 차지하니까 (0) | 2020.07.15 |
| 카운팅 앱 예제, 계산기 예제(frameLayout, javascript사용) (0) | 2020.07.14 |
| view들, 인스타 로그인창 예제, Thread, Log (0) | 2020.07.14 |



