
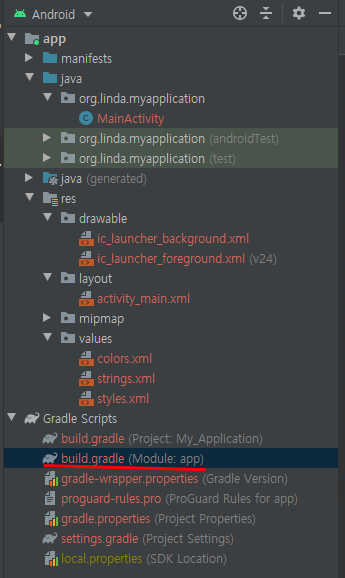
Button에 chip을 okay하고 다운 받으면 gradle에 등록이 됨.

여기서 다운 받은 거 확인 할 수 있어요

구글meterail 꺼 다 쓸 수 있어졌어요 (chip, float.......



Text 어떤 거에 따라서 입력할 때 키패드 달라진다.

네이티브 앱 => 자바코드로만 앱만든거
반응형 앱 = 웹앱 => 웹으로 만든건데 브라우져로 여는거
웹앱을 웹뷰에 얹진다.

애플리케이션에서 동작. 안드로이드에 감싸져있는 앱인데 웹으로 만든것 => 하이브리드 앱.

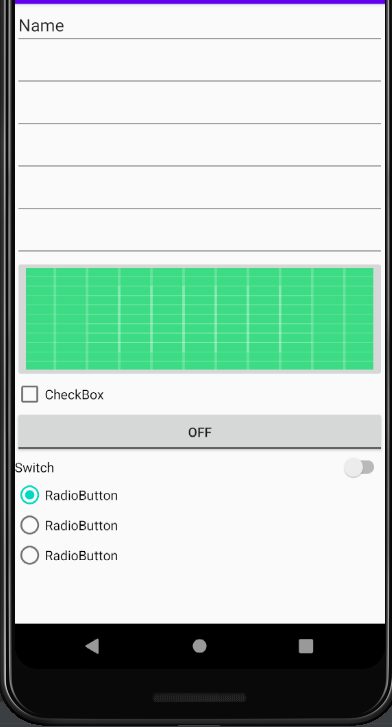
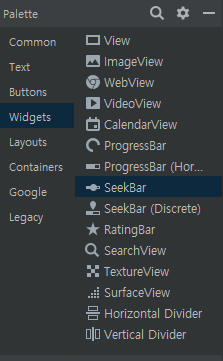
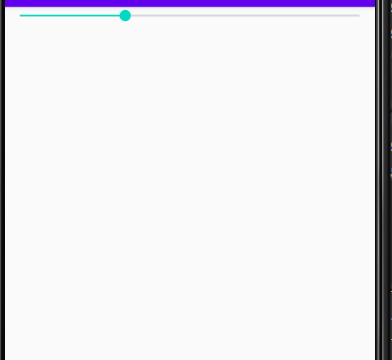
seekBar

RatingBar



SurfaceView - 앱이 안들고 있는것. 웹의 실시간으로 사진이나 동영상 보여줄 때


구글 머터리얼 라이브러리 이용해서 앱 예쁘게 만들기
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io


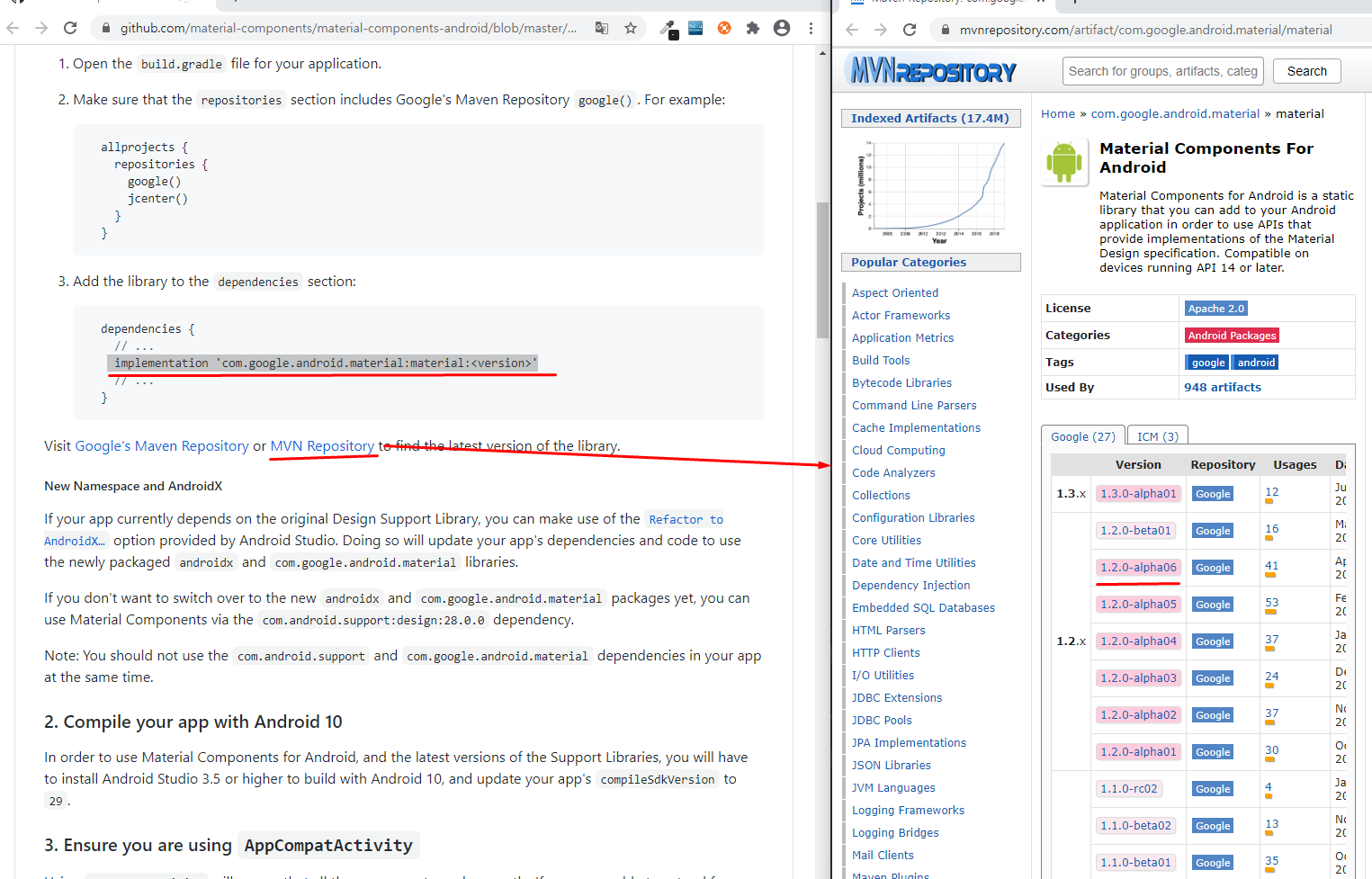
shift + 하고 눌러요 그럼 새창 띄웁니다.



베타버전은 쓰는 게 아님
안정적인 버전을 선택! 안드로이드는 버그가 많으니까
버전 복사해서 아래와 같이 붙이세요~!

책 189쪽
상태 드로우러블
파란색 손가락 버튼이랑 비어있는 손가락 버튼 클릭할 때마다 다름
상태 드로우러블과 shape 드로우러블
187페이지~ 03-2 191쪽까지
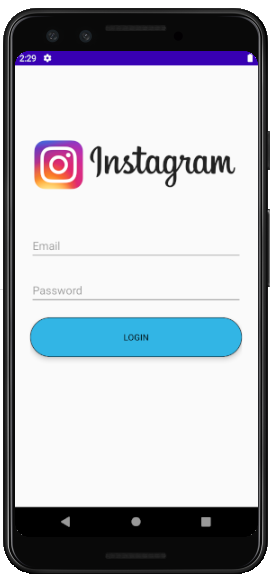
인스타 로그인창 예제
AppCompatButton(Button의 부모임) -> drawable할 수 있어요.
기존의 버튼은 AppCompatButton을 상속하고 있어요.
select 안에는 item을 !


Activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:paddingTop="80dp"
android:paddingLeft="25dp"
android:paddingRight="25dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iV_logo"
android:layout_width="match_parent"
android:layout_height="161dp"
android:layout_marginBottom="10dp"
app:srcCompat="@drawable/instagram_logo" />
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/tf_email"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/tf_password"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"/>
</com.google.android.material.textfield.TextInputLayout>
<androidx.appcompat.widget.AppCompatButton
android:layout_width="match_parent"
android:layout_height="64dp"
android:layout_marginTop="12dp"
android:background="@drawable/white_rounded_button"
android:text="Login" />
</LinearLayout>
</RelativeLayout>
white_rounded_button.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="@android:color/holo_blue_light"/>
<stroke android:color="@android:color/black" android:width="1dp"/>
<corners android:radius="50dp"/>
</shape>
</item>
<item>
<shape>
<solid android:color="@android:color/white"/>
<stroke android:color="@android:color/darker_gray" android:width="1dp"/>
<corners android:radius="50dp"/>
</shape>
</item>
</selector>
R파일에 xml의 것들 다 등록 되어있어서 자바에서 R에서 꺼내쓸 수 있다.
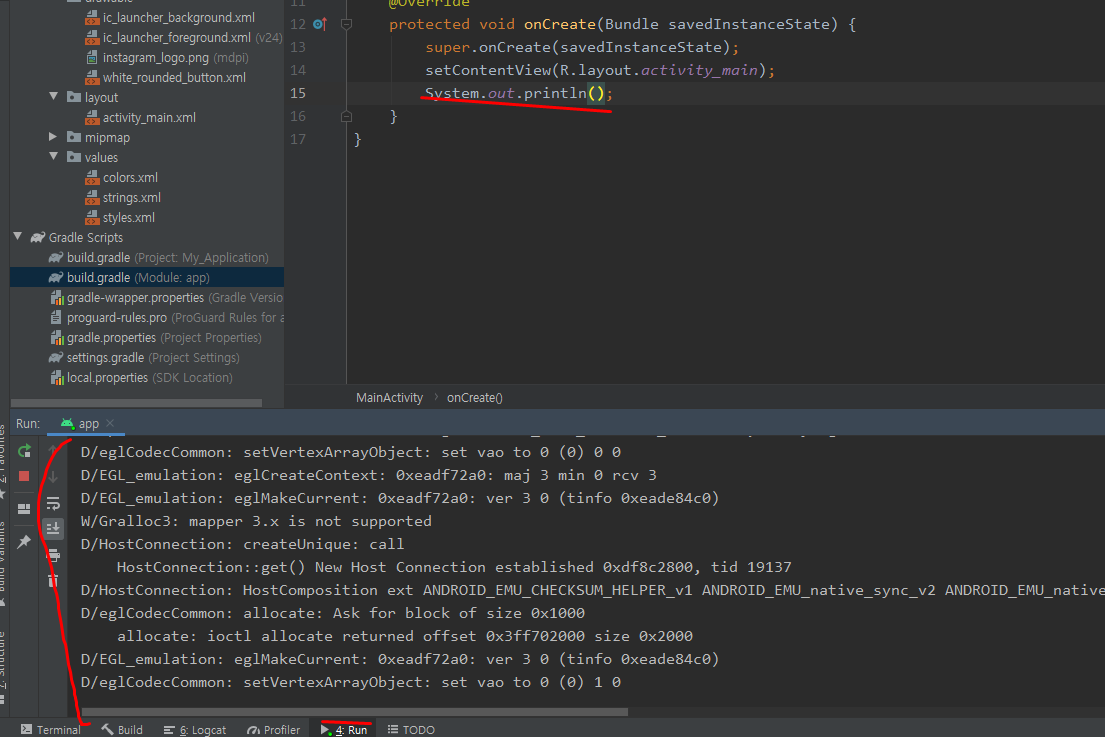
Log
logt 자동완성




개발자용 log 라서 배포하고나면 안보임.
Main관련 로그가 너무 많아서 _넣어주었음.
안드로이드가 R파일에 이미 띄워줘서 내가 new 할 필요없어요.
Thread
안드로이드는 노드랑 달리 싱글 쓰레드가 아니에요!
2개 쓰레드가 있어요
UI쓰레드가 있고요 이벤트 분배 쓰레드가 있어요.
main 쓰레드는 저 두개 쓰레드 호출해주고 죽어요.
이벤트 분배 쓰레드 : 내가 이벤트에 리스너걸면 os(안드로이드)가 감지함. 그리고 이벤트 분배 쓰레드에 뷰의 컨텍스를 다 들고 감. 그리고 콜백메서드도 만드라어야지. (자료구조 Q (대기열)/ 보통 이벤트는 다 Q로 만들어져 있음)
UI쓰레드 : 그림 그리고 있고 oncreate 호출도 합니다.
UI쓰레드가 로딩 돌아가는 그림 그리고 있고
그래서 만약 5초 걸리는 다운로드 해야하면 새로운 스레드를 만들어서 이 쓰레드가 다운로드하고 다운로드가 끝나면 UI쓰레드가 돌아가는 그림 멈춤.
쓰레드 매개변수에 타겟 필요 타겟은 runnable 함수
이 함수의 이름은 필요없으니 람다식으로 적을 수 있어요! 자바라도!
'안드로이드' 카테고리의 다른 글
| 에뮬레이터 용량 많이 차지하니까 (0) | 2020.07.15 |
|---|---|
| 카운팅 앱 예제, 계산기 예제(frameLayout, javascript사용) (0) | 2020.07.14 |
| 앱 실행하고 첫 화면으로 할 .java파일 변경하는 방법 (0) | 2020.07.12 |
| 이벤트 onClick (0) | 2020.07.12 |
| 선긋기 (0) | 2020.07.12 |



