@ResponseBody 안 적었다~!
그래서
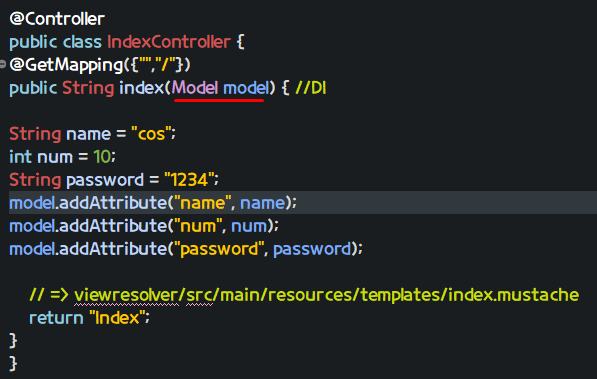
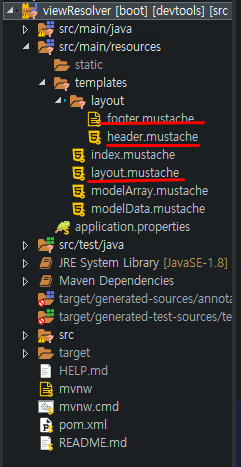
viewresolver는 파일을 찾는다. surfix와 prefix의 경로를 찾는다.
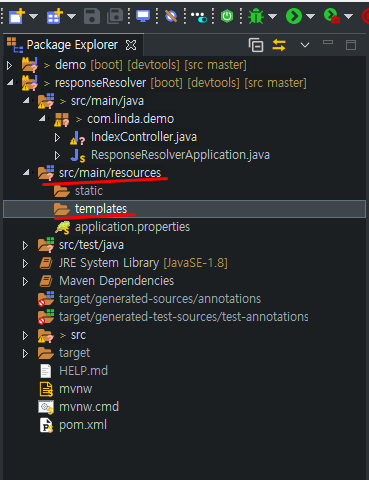
templates폴더 안에!
파일이 여기에 무조건 있어야 한다. (레거시 일 경우 이 위치를 설정 해줘야 함)

새 스프링 프로젝트 만들건데 이번엔 템플릿 엔진도 다운 받아서 만들어 봅시다.
스프링에서 밀고 있는거는 timeleaf 템플릿이지만 mastache 추천! 이유도 아래에 있음.

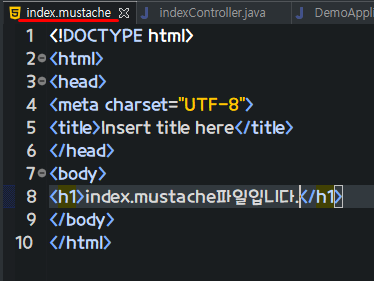
tamplate이 뭐냐면 아래와 같은 거.

mustache파일은 아래 표시한 곳에 들어감.

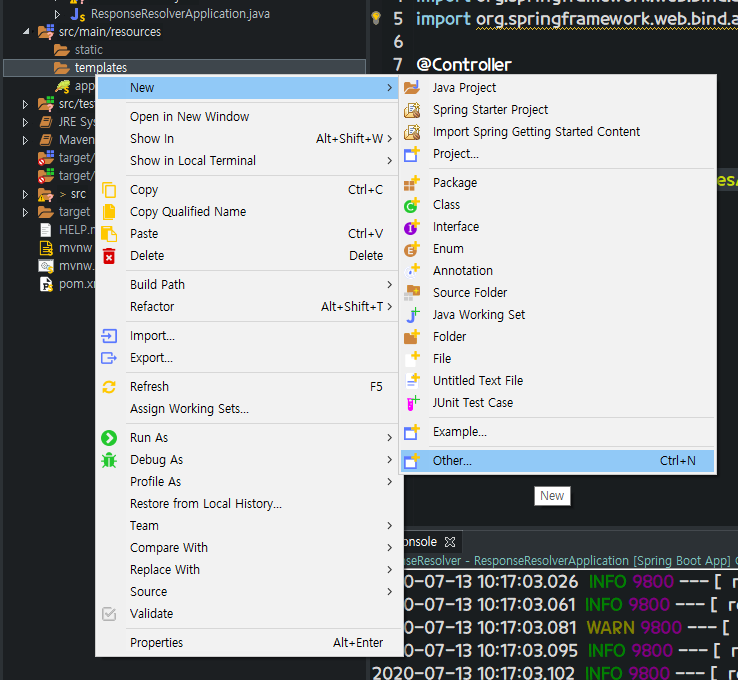
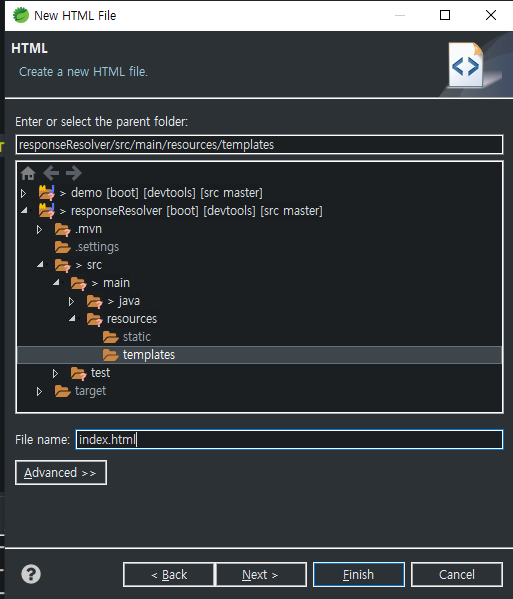
새로운 .masteche파일 만들어 봅니다.

아래에서 mustache 파일로 만들면 처음에 자동완성 안해줘서 만드니까
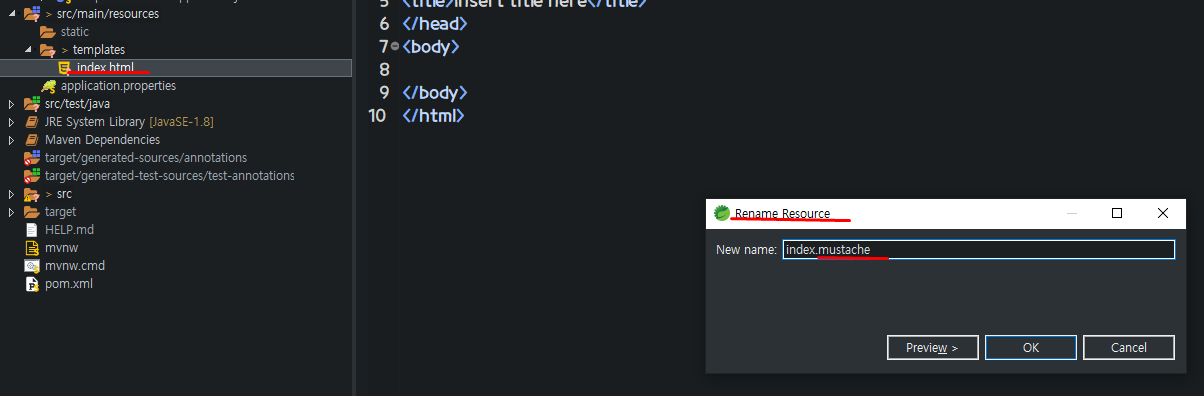
tip! html파일로 만들어서 F2눌러서 .html확장자 .mustache로 이름바꾸기!




비주얼 스튜디오는 자동완성을 더 잘해 주지만 STS tool이 디버깅할 때 더 좋아요~!

musatache 템플릿의 장점은 문법이 작아요.
저장한다고 리로딩 안해줘요. 자바파일이 아니니까.
여기서는 뿌리는 용도로만~! 여기서 코딩하는거 아니니까.
mustache 써야하는 이유는 문법이 적어서 정확하게 이 파일을 뿌리는 용도로만 사용할 수 있어요. 이렇게 제약이 있어야 여기서 이상한 짓을 안함 -> 협업하려면 !!
https://www.tsmean.com/articles/mustache/the-ultimate-mustache-tutorial/

jsp requsest.getRequestDispacher = Model객체
톰켓이 만들어 주는 객체는 컨텍스트에 다 등록되어있어요.

그래서 저 자리에 넣을 수 있는 객체
mustache문법
jsp랑 달리 mustache 자바 뿐만아니라 다른 언어에 템플릿으로 다 가능
조건문
{{#member}} // true면
{{#id}}
{{/member}}
{{#user}}
<h2>유저가 있습니다.</h2>
{{/user}}컬렉션은 반복문
{{#list}}
{{/list}}
<h2>{{members}}</h2>
<hr />
{{members.0.id}}
<hr />
{{#members}}
<h2>{{id}}</h2>
<h2>{{username}}</h2>
<h2>{{phone}}</h2>
{{/members}}
{{^값}} 부정
{{#user}}
<h2>유저가 있습니다.</h2>
{{/user}}
{{^user}}
<h2>유저가 없습니다.</h2>
{{/user}}
include
{{>}}
{{>}}


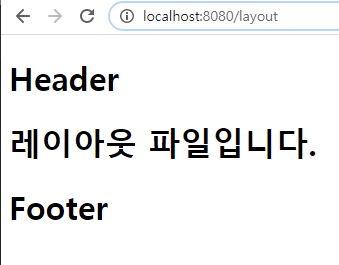
layout.mastache
{{>layout/header}}
<h1>레이아웃 파일입니다.</h1>
{{>layout/footer}}header.mustache
footer.mustache

'Spring Boot' 카테고리의 다른 글
| sts3 (0) | 2020.07.17 |
|---|---|
| blog만들기 (0) | 2020.07.17 |
| DB연결하기, MyBatis 프레임워크 (0) | 2020.07.13 |
| jsp템플릿 사용 (0) | 2020.07.13 |
| 스프링 시작 Ioc, DI - @AutoWired (0) | 2020.07.10 |



