로그인
회원가입
목록
components
Nav.js
Footer.js
LoginBox.js
JoinBox.js
Article.js
page
Login.js
import Nav.js Footer.js LoginBox.js functionabc( ){ return <div class="loginlayout"> <Nav></Nav> <Login> </Login> <Footer></Footer></div> };
Join.js
list.js
jxs문법입니다.
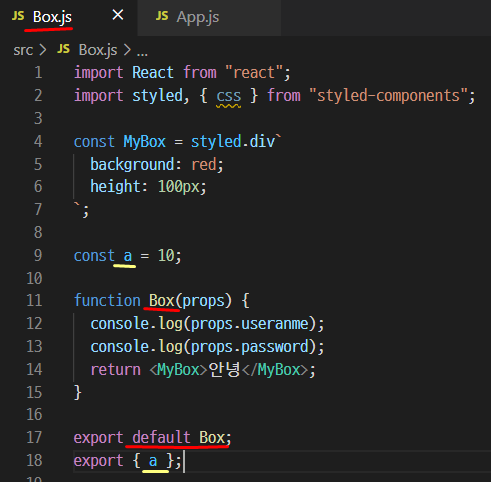
export default 그냥 적고
또 export하는 거는 { } 중괄호 안에 적는다.

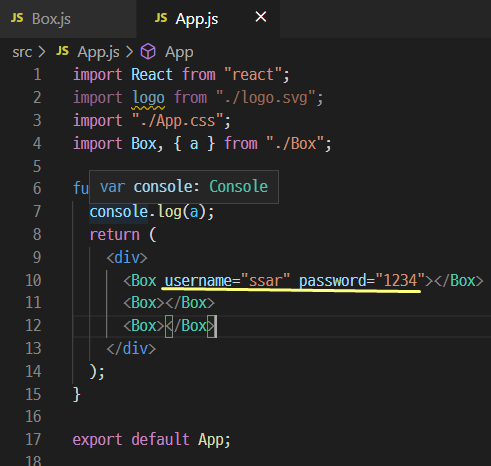
import할 때도 default는 그냥 하고
또 한거는 { }안에 적어서 꺼내온다.

import 대문자로 Anything해도 된다.
그리고 태그도 대문자 Anything으로 사용 가능하다.
데이터를 주고 받는 거는
App.js 부모
Box.js 자식
React는 단방향 데이터 흐름


props : 부모로 부터 데이터를 내려받을 때
Box를 class로 안만들고 function으로 만드는 추세이다.
'React' 카테고리의 다른 글
| 환경 tool (0) | 2020.11.28 |
|---|---|
| react 핵심두가지 (0) | 2020.11.28 |
| react는 라이브러리이다 (0) | 2020.11.28 |
| axios - guide 사이드 (0) | 2020.08.20 |
| 5강 final하고 const의 차이, let / (0) | 2020.07.14 |
