기본 Defalt값이 ConstraintLayout이다.
세로 가로 하나씩 제약이 하나씩 있어야 한다. 안 그러면 code 오류난다.
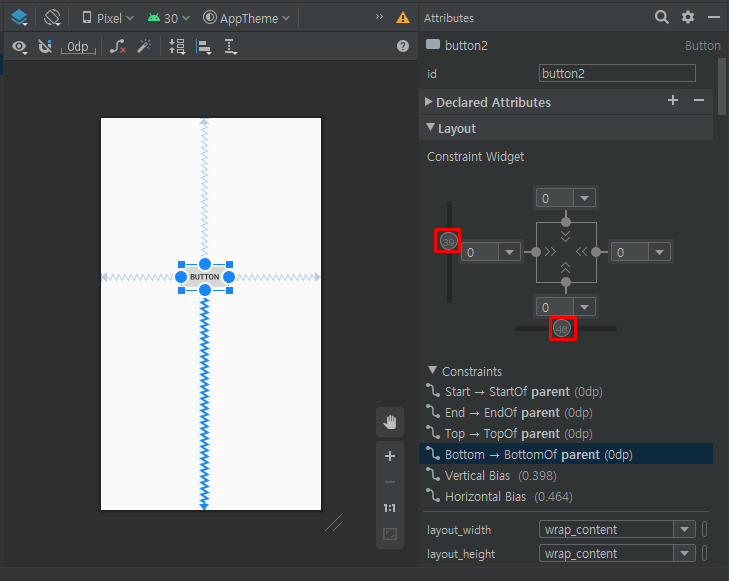
제약 삭제하는 방법 두가지


view끼리 제약 저렇게 준다.

섬세하게 view 위치 정할때는 오른쪽 저기 bias(치우침) 부분으로 조절 가능하다

top
start end
bottom
app:layout_constraintStart_toEndOf="@+id/button2"
app:layout_constraintTop_toTopOf="@+id/button2"
constraint가 자기자신
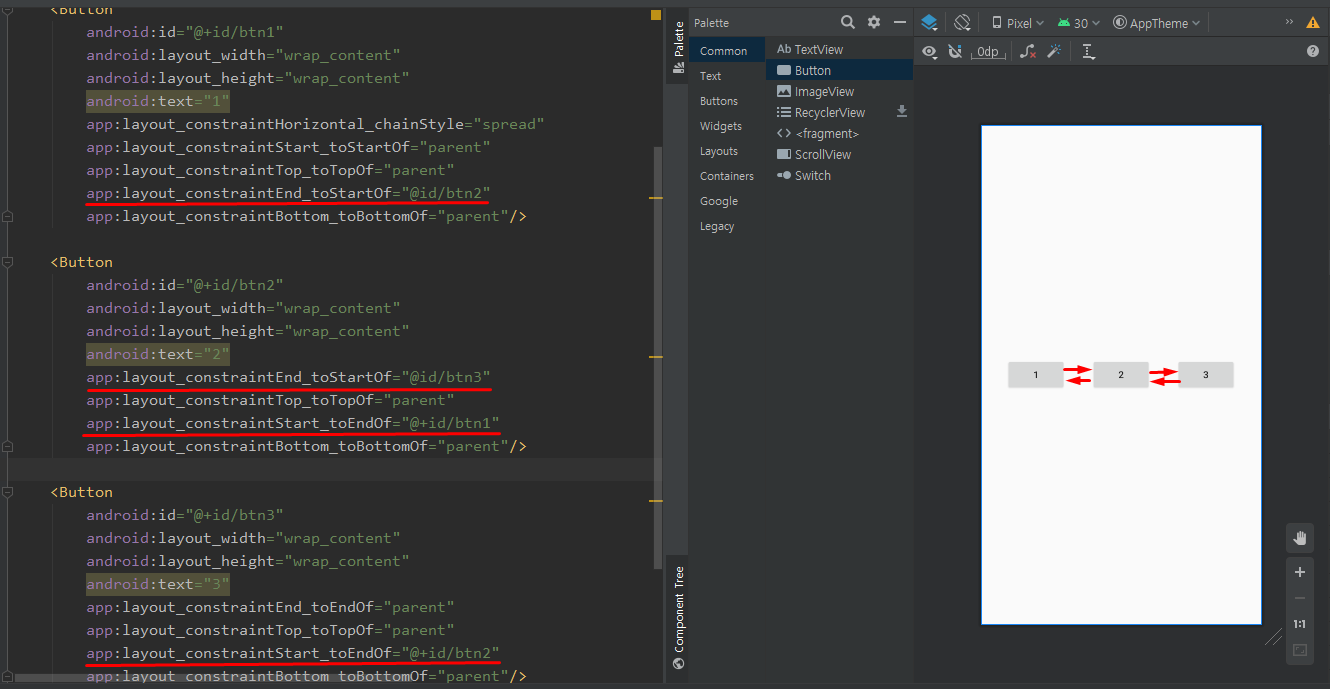
chainning 서로 관계를 맺음.

chainning되어있으면 아래와 같이 정렬할 때 유용하게 쓰인다.
app:layout_constraintHorizontal_chainStyle="spread"
spread chain
(space - evenly)
spread inside chain
(space -around)
packed chain
화면에 어디있는 버튼들이 서로 관계를 맺을 수 있는데
그러면 아래와 같은 구역들에 있어야할 view들이 화면의 크기에 따라 같이 움직이는 모양새가 되는데
header
section
footer
이렇게 구역을 나누려고 레이아웃을 안으로 밖으로 추가하다보면 뎁스가 많이 생겨서 느려짐.
하지만 아래와 같이
이렇게 구역을 나눌수 있는것의 ConstraintLayout의 장점은 뎁스가 안생겨서 어플이 빨라요.

예제
주말에 안드로이드 책 따라해보기 1~169p 집에서 하나하나 따라해 보자
'안드로이드' 카테고리의 다른 글
| Design 화면이 제대로 안나오고 파란 세로 점선만 나온다던지.. 해결법 (0) | 2020.07.11 |
|---|---|
| 코드 입력했을 때 자동으로 import되도록 설정하는 방법 (0) | 2020.07.11 |
| shift + shift 검색창 띄우기 (0) | 2020.07.10 |
| 기본 bar 없애기 (0) | 2020.07.09 |
| LinearLayout, RelativeLayout 인스타 예제 (0) | 2020.07.09 |



